你的第一個 Ionic 應用程式:Angular
Ionic 最棒的地方在於,只需使用 HTML、CSS 和 JavaScript 一個程式碼庫,即可為任何平台建置應用程式。跟著我們一步步建立一個真實的應用程式,學習 Ionic 應用程式開發的基礎知識。
這是完成的應用程式在所有 3 個平台上執行的樣子
正在尋找涵蓋 Ionic 4 和 Cordova 的先前版本指南嗎?請參閱此處。
我們要建置什麼?
我們將建立一個照片庫應用程式,該應用程式能夠使用裝置的相機拍照、在網格中顯示照片,並將它們永久儲存在裝置上。
重點包括
- 使用 Ionic Framework UI 元件,在網頁、iOS 和 Android 上執行的單一 Angular 程式碼庫。
- 使用 Ionic 官方原生應用程式執行階段 Capacitor,部署為原生 iOS 和 Android 行動應用程式。
- 照片庫功能由 Capacitor Camera、Filesystem 和 Preferences API 提供支援。
在 GitHub 上尋找本指南中引用的完整應用程式程式碼。
下載必要工具
請立即下載並安裝這些工具,以確保獲得最佳的 Ionic 開發體驗
- Node.js 用於與 Ionic 生態系統互動。在此下載 LTS 版本。
- 程式碼編輯器,用於...編寫程式碼!我們是 Visual Studio Code 的粉絲。
- 命令列介面/終端機 (CLI):
- Windows 使用者:為了獲得最佳的 Ionic 體驗,我們建議使用內建的命令列 (cmd) 或 Powershell CLI,並以管理員模式執行。
- Mac/Linux 使用者,幾乎任何終端機都可以運作。
安裝 Ionic 工具
在命令列終端機中執行以下命令,以安裝 Ionic CLI (ionic)、native-run(用於在裝置和模擬器/模擬器上執行原生二進位檔),以及 cordova-res(用於產生原生應用程式圖示和啟動畫面)
若要在 Visual Studio Code 中開啟終端機,請前往 [終端機] -> [新增終端機]。
npm install -g @ionic/cli native-run cordova-res
-g 選項表示全域安裝。當套件全域安裝時,可能會發生 EACCES 權限錯誤。
請考慮設定 npm 以在沒有提升權限的情況下全域運作。如需更多資訊,請參閱解決權限錯誤。
建立應用程式
接下來,建立一個使用「Tabs」入門範本並新增 Capacitor 以取得原生功能的 Ionic Angular 應用程式
ionic start photo-gallery tabs --type=angular --capacitor
當提示在 NgModules 和 Standalone 之間選擇時,請選擇 NgModules,因為本教學遵循 NgModules 方法。
這個入門專案包含三個預先建置的頁面,以及 Ionic 開發的最佳實務。有了常見的建置模組,我們可以輕鬆地新增更多功能!
接下來,變更為應用程式資料夾
cd photo-gallery
接下來,我們需要安裝必要的 Capacitor 外掛程式,以使應用程式的原生功能運作
npm install @capacitor/camera @capacitor/preferences @capacitor/filesystem
PWA 元素
某些 Capacitor 外掛程式,包括 Camera API,會透過 Ionic PWA 元素程式庫提供網頁型功能和 UI。
這是一個獨立的相依性,因此接下來請安裝它
npm install @ionic/pwa-elements
接下來,編輯 src/main.ts 以匯入 @ionic/pwa-elements。
import { defineCustomElements } from '@ionic/pwa-elements/loader';
// Call the element loader before the bootstrapModule/bootstrapApplication call
defineCustomElements(window);
就是這樣!現在是好玩的部分 - 讓我們看看應用程式的運作情況。
執行應用程式
接下來執行此命令
ionic serve
瞧!您的 Ionic 應用程式現在正在網頁瀏覽器中執行。您的大部分應用程式都可以在瀏覽器中建置和測試,從而大幅提高開發和測試速度。
照片庫!!!
有三個索引標籤。按一下 [Tab2] 索引標籤。它是一個空白畫布,也就是轉換為照片庫的完美位置。Ionic CLI 具有即時重新載入功能,因此當您進行變更並儲存時,應用程式會立即更新!

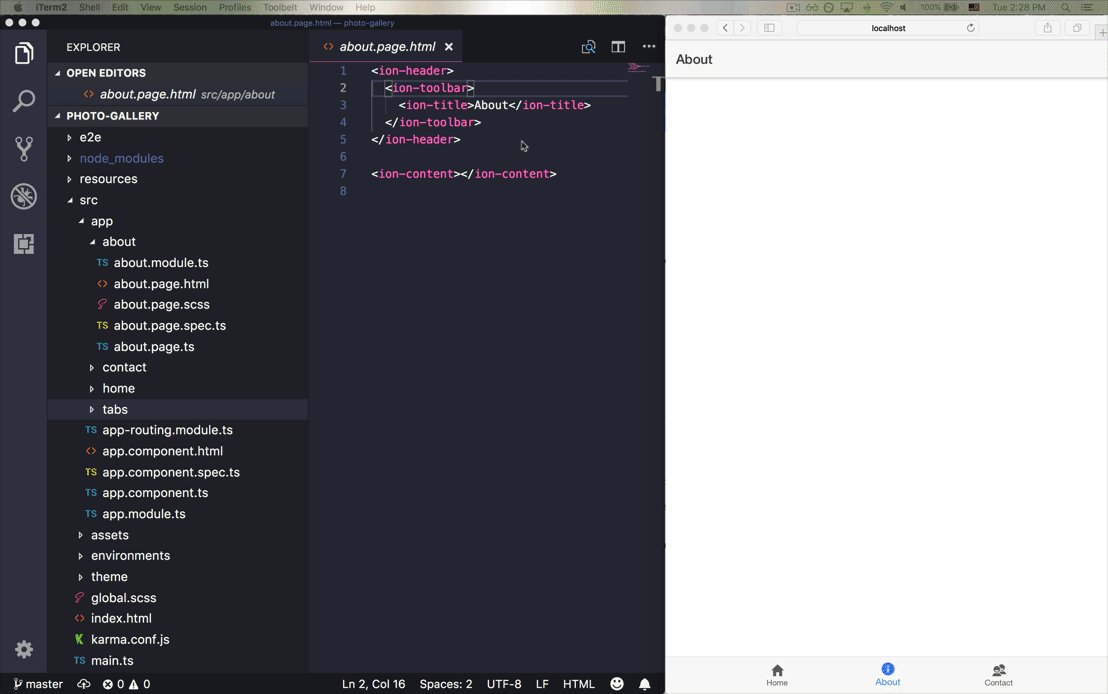
在您選擇的程式碼編輯器中開啟 photo-gallery 應用程式資料夾,然後導覽至 /src/app/tab2/tab2.page.html。我們看到
<ion-header>
<ion-toolbar>
<ion-title>Tab 2</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 2</ion-title>
</ion-toolbar>
</ion-header>
</ion-content>
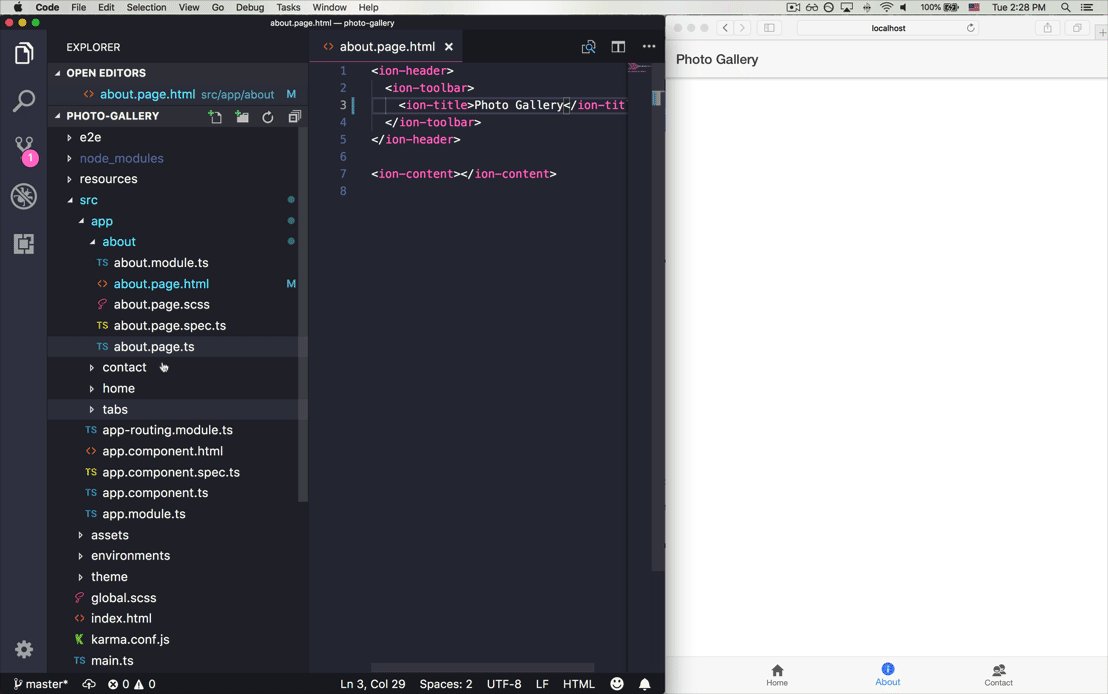
ion-header 代表頂端導覽和工具列,其中「Tab 2」為標題(由於 iOS 可摺疊大標題支援,因此有兩個)。將兩個 ion-title 元素重新命名為
<ion-title>Photo Gallery</ion-title>
我們將應用程式的視覺效果放在 <ion-content> 中。在此情況下,我們將在其中新增一個按鈕,該按鈕會開啟裝置的相機,並顯示相機拍攝的影像。首先,在頁面底部新增一個浮動操作按鈕 (FAB),並將相機影像設定為圖示。
<ion-content>
<ion-fab vertical="bottom" horizontal="center" slot="fixed">
<ion-fab-button>
<ion-icon name="camera"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-content>
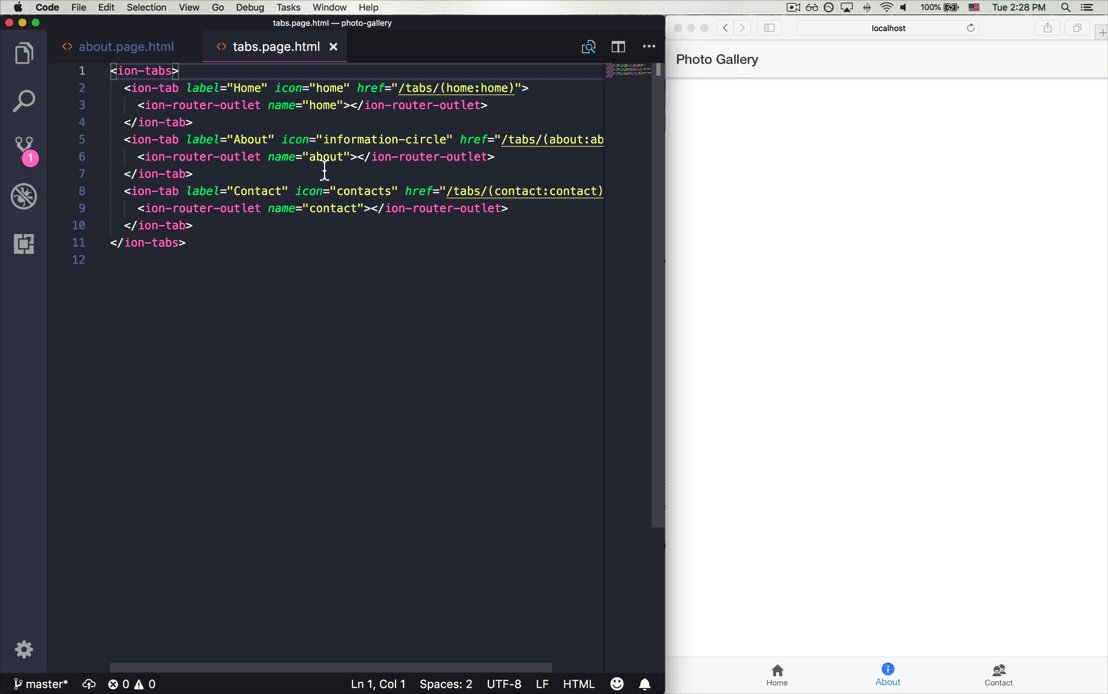
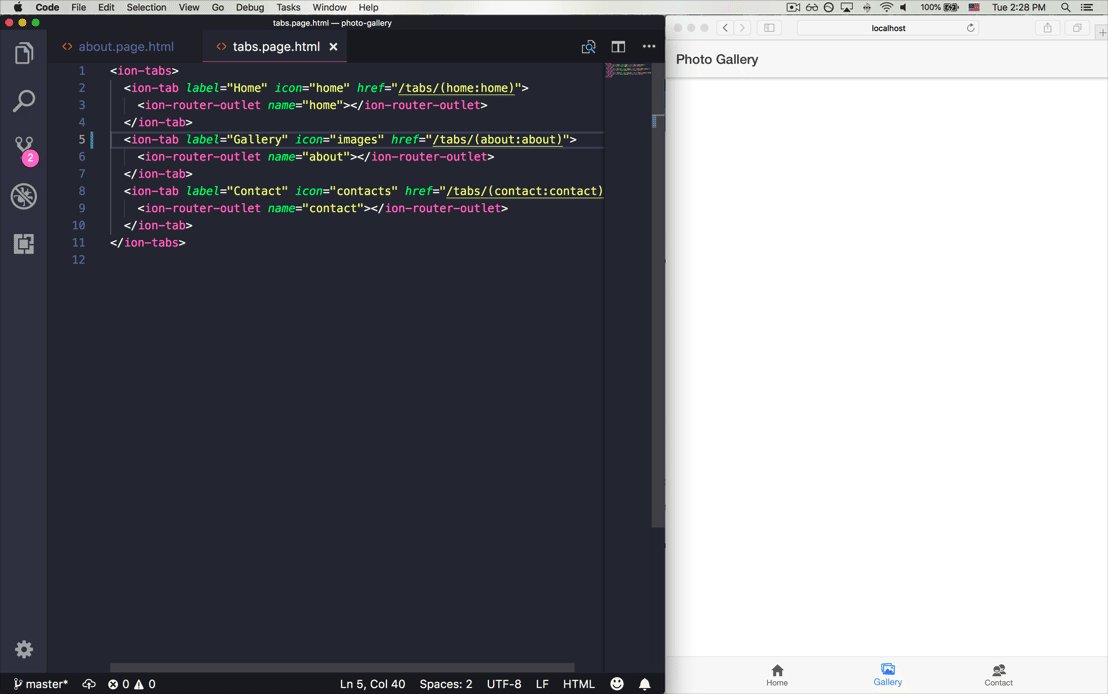
接下來,開啟 src/app/tabs/tabs.page.html。將標籤變更為「Photos」,並將圖示名稱變更為「images」
<ion-tab-button tab="tab2">
<ion-icon name="images"></ion-icon>
<ion-label>Photos</ion-label>
</ion-tab-button>
儲存所有變更以查看它們自動套用在瀏覽器中。這只是我們可以使用 Ionic 完成的所有酷事的開始。接下來,在網頁上實作拍照功能,然後為 iOS 和 Android 建置它。