部署到 iOS 和 Android
由於我們在首次建立專案時就將 Capacitor 新增至我們的專案,因此只需幾個步驟即可將照片庫應用程式安裝到我們的裝置上!請記住,您可以在這裡找到此應用程式的完整原始碼。
Capacitor 設定
Capacitor 是 Ionic 的官方應用程式執行階段,可讓您輕鬆地將網頁應用程式部署到 iOS、Android 等原生平台。如果您過去使用過 Cordova,請考慮在這裡閱讀更多關於差異的資訊。
如果您仍在終端機中執行 ionic serve,請取消它。完成 Ionic 專案的全新建置,並修正它報告的任何錯誤
ionic build
接下來,建立 iOS 和 Android 專案
$ ionic cap add ios
$ ionic cap add android
會在專案根目錄建立 android 和 ios 資料夾。這些是完全獨立的原生專案,應被視為 Ionic 應用程式的一部分 (例如,將它們簽入原始碼控制、使用其原生工具編輯它們等)。
每次您執行更新網頁目錄 (預設:www) 的建置 (例如 ionic build) 時,您都需要將這些變更複製到您的原生專案中
ionic cap copy
注意:在對程式碼的原生部分進行更新 (例如新增外掛程式) 之後,請使用 sync 命令
ionic cap sync
iOS 部署
若要建置 iOS 應用程式,您需要一台 Mac 電腦。
Capacitor iOS 應用程式透過 Xcode (Apple 的 iOS/Mac IDE) 進行設定和管理,相依性則由 CocoaPods 管理。在 iOS 裝置上執行此應用程式之前,有幾個步驟需要完成。
首先,執行 Capacitor open 命令,這會在 Xcode 中開啟原生 iOS 專案
ionic cap open ios
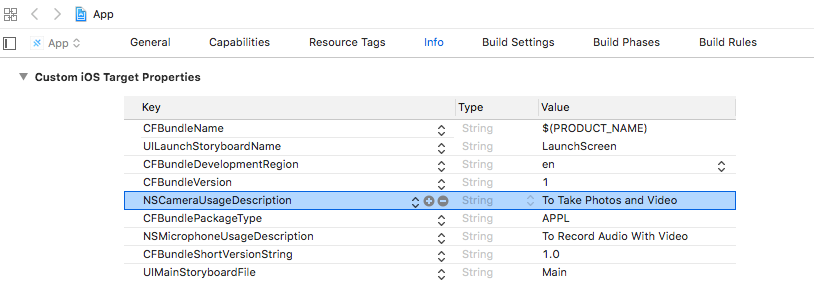
為了讓某些原生外掛程式運作,必須設定使用者權限。在我們的照片庫應用程式中,這包括相機外掛程式:iOS 在第一次呼叫 Camera.getPhoto() 之後,會自動顯示一個強制回應對話方塊,提示使用者允許應用程式使用相機。驅動此權限的標籤為「隱私權 - 相機使用」。若要設定它,必須修改 Info.plist 檔案 (此處有更多詳細資料)。若要存取它,請按一下「Info」,然後展開「自訂 iOS 目標屬性」。

Info.plist 中的每個設定都有一個低階參數名稱和一個高階名稱。依預設,屬性列表編輯器會顯示高階名稱,但切換為顯示原始低階名稱通常很有用。若要執行此操作,請在屬性列表編輯器中的任何位置按一下滑鼠右鍵,然後切換「原始金鑰/值」。
新增 NSCameraUsageDescription 金鑰,並將值設定為描述應用程式為何需要使用相機的內容,例如「拍攝照片」。當權限提示開啟時,值欄位會顯示給應用程式使用者。
遵循相同的程序,新增相機外掛程式需要的另外兩個金鑰:NSPhotoLibraryAddUsageDescription 和 NSPhotoLibraryUsageDescription。
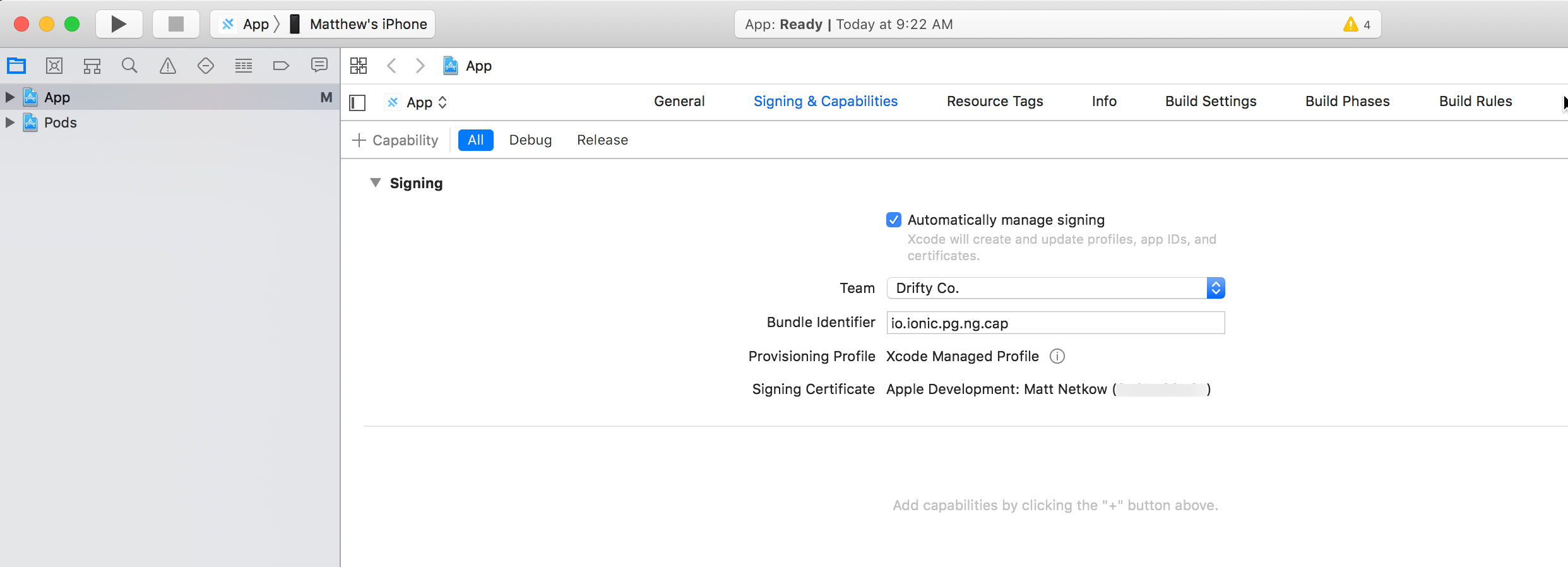
接下來,按一下左側的專案導覽器中的 App,然後在 Signing & Capabilities 區段中,選取您的開發團隊。

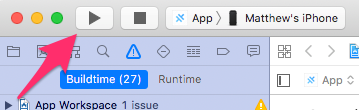
完成權限設定並選取開發團隊後,我們就可以在真實裝置上試用此應用程式!將 iOS 裝置連接到您的 Mac 電腦、選取它 (我的案例為 App -> Matthew’s iPhone),然後按一下「建置」按鈕,以在您的裝置上建置、安裝和啟動此應用程式

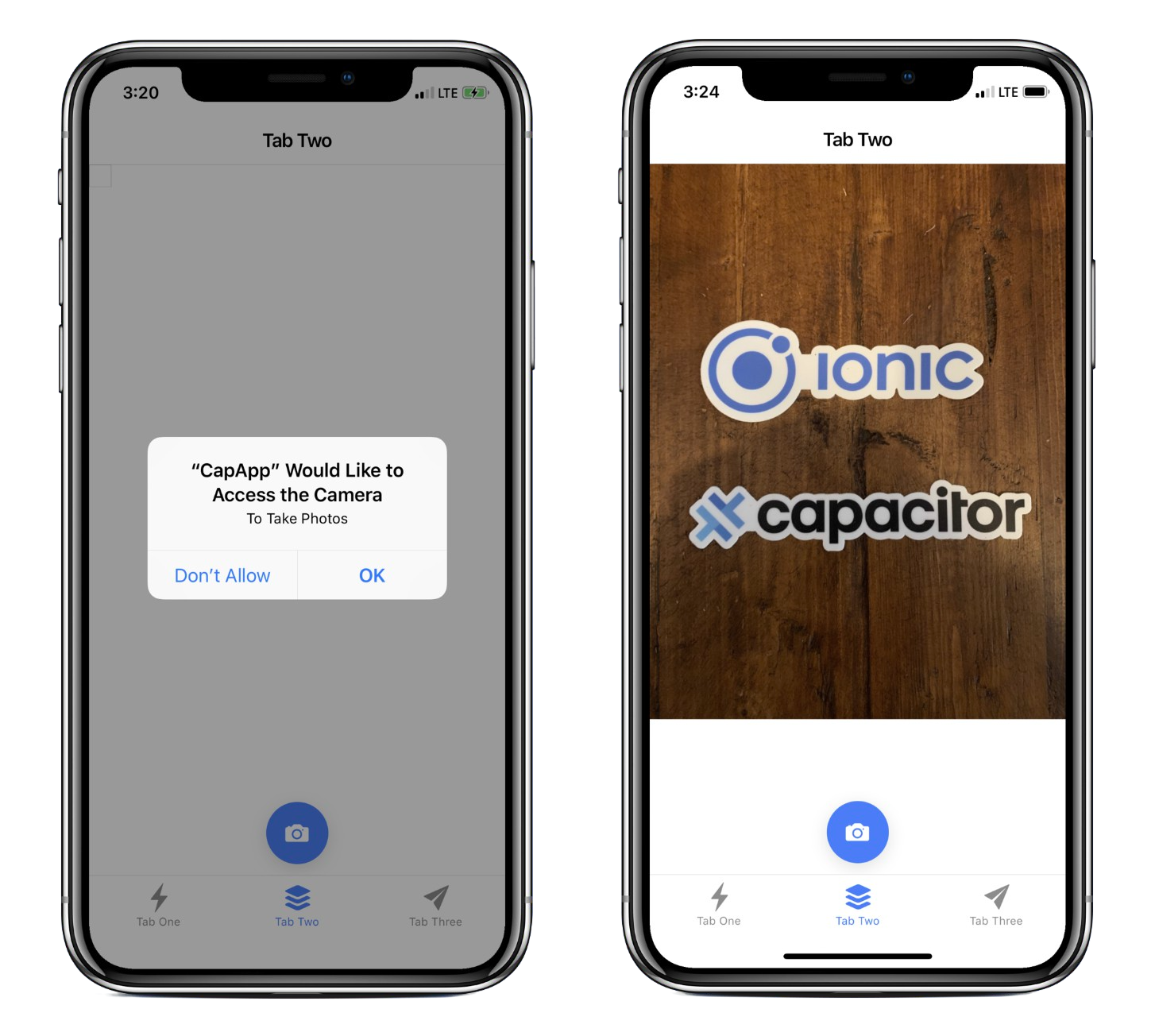
在點擊「照片庫」索引標籤上的「相機」按鈕時,將會顯示權限提示。按一下「確定」,然後使用相機拍照。之後,照片會顯示在應用程式中!

Android 部署
Capacitor Android 應用程式透過 Android Studio 進行設定和管理。在 Android 裝置上執行此應用程式之前,有幾個步驟需要完成。
首先,執行 Capacitor open 命令,這會在 Android Studio 中開啟原生 Android 專案
ionic cap open android
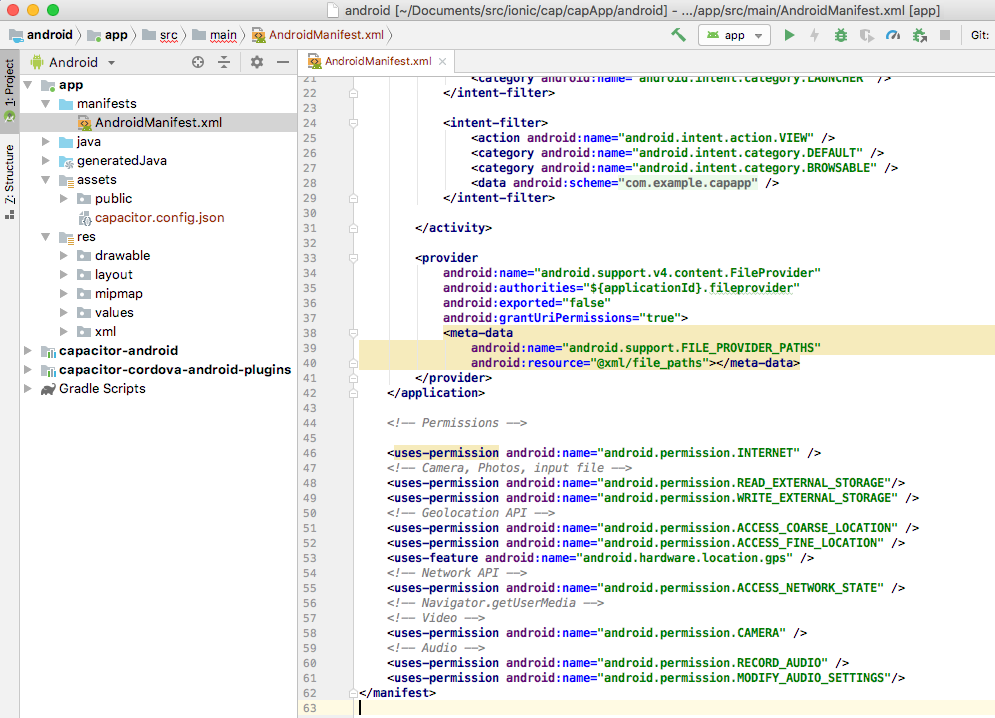
與 iOS 類似,我們必須啟用正確的權限才能使用相機。在 AndroidManifest.xml 檔案中設定這些權限。Android Studio 很有可能會自動開啟此檔案,但如果沒有,請在 android/app/src/main/ 下方找到它。

捲動至 Permissions 區段,並確保包含這些項目
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
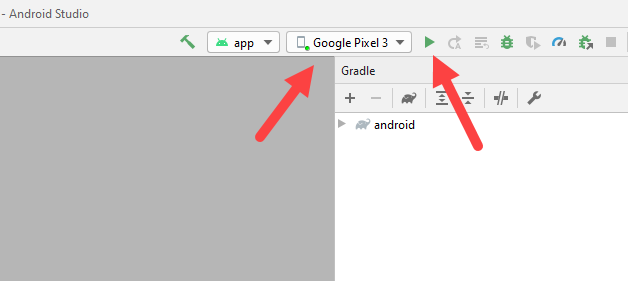
儲存檔案。完成權限設定後,我們就可以在真實裝置上試用此應用程式!將 Android 裝置連接到您的電腦。在 Android Studio 中,按一下「執行」按鈕,選取已連接的 Android 裝置,然後按一下「確定」,以在您的裝置上建置、安裝和啟動此應用程式。

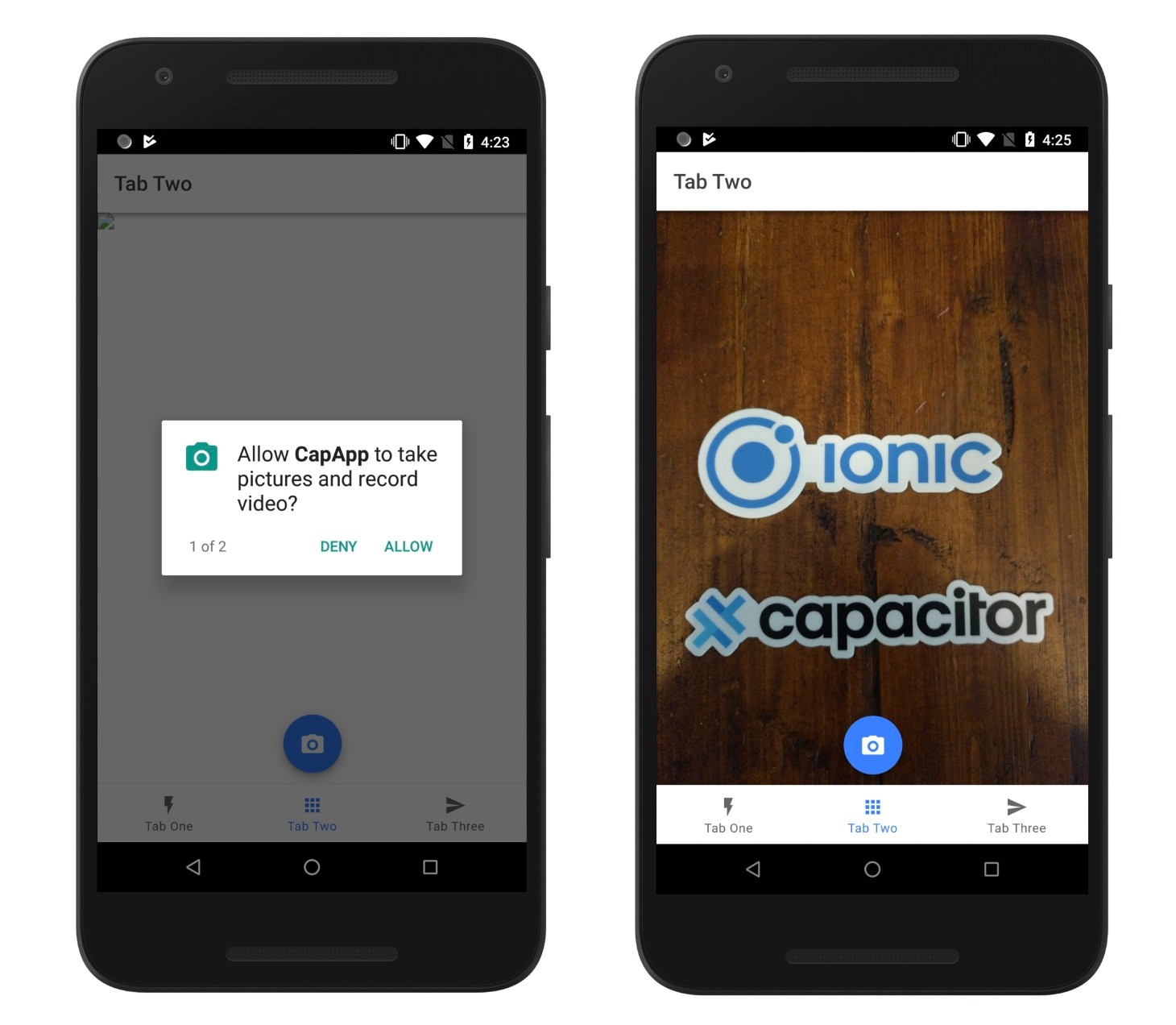
再次強調,在點擊「照片庫」索引標籤上的「相機」按鈕時,應該會顯示權限提示。按一下「確定」,然後使用相機拍照。之後,照片應該會顯示在應用程式中。

我們的照片庫應用程式已部署到 Android 和 iOS 裝置。🎉
在本教學課程的下一部分,我們將使用 Ionic CLI 的即時重載功能,快速實作照片刪除功能 - 從而完成我們的照片庫功能。