Ionic VS Code 擴充套件
Ionic Visual Studio Code 擴充套件可協助您執行開發 Ionic 應用程式時常見的各種功能,而無需離開 VS Code 視窗。您可以在 Visual Studio Marketplace 上安裝擴充套件。安裝擴充套件後,您會在活動列中看到 Ionic 標誌。
建立新專案
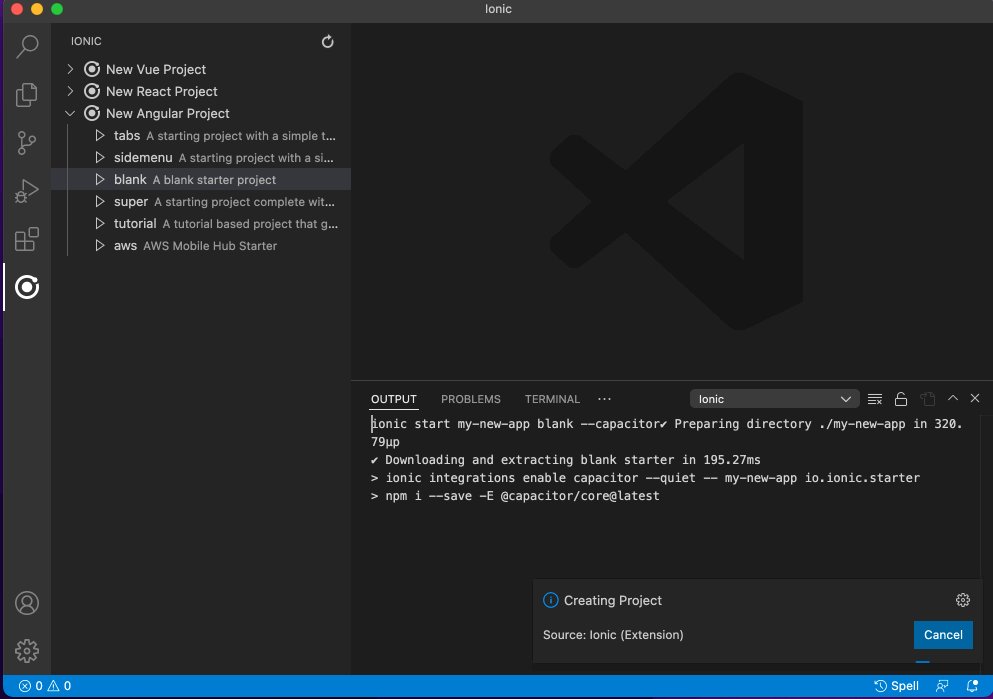
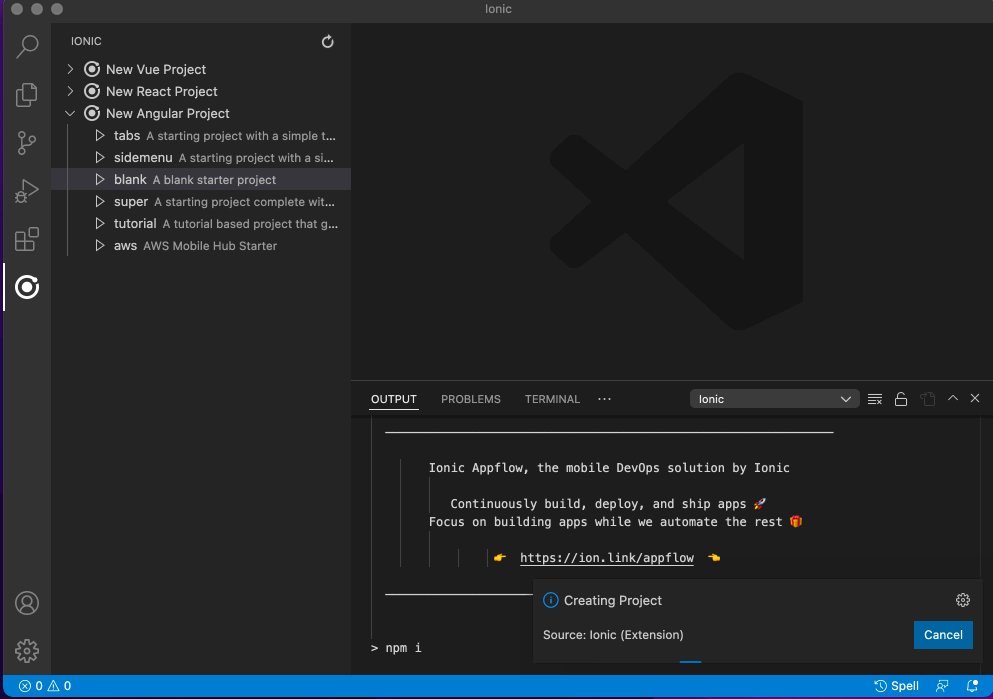
從空白目錄,您可以透過點擊其中一個範本選項並提供應用程式名稱來建立新的 Angular、React 或 Vue 專案。

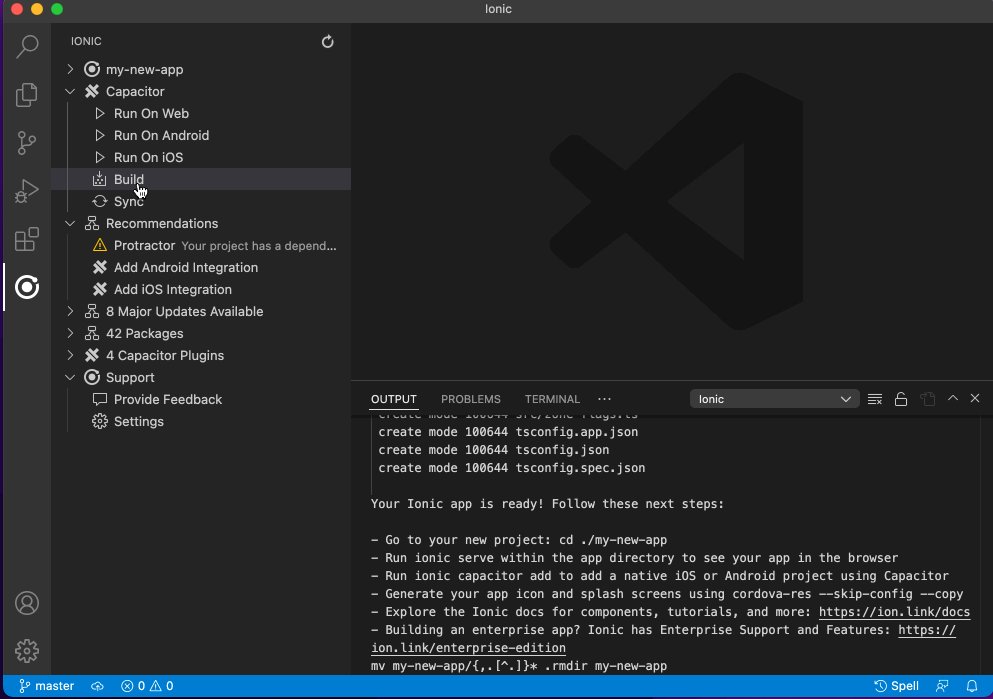
建立新專案後,擴充套件將提供對 package.json 中所有常見任務的存取權。
新增 Capacitor
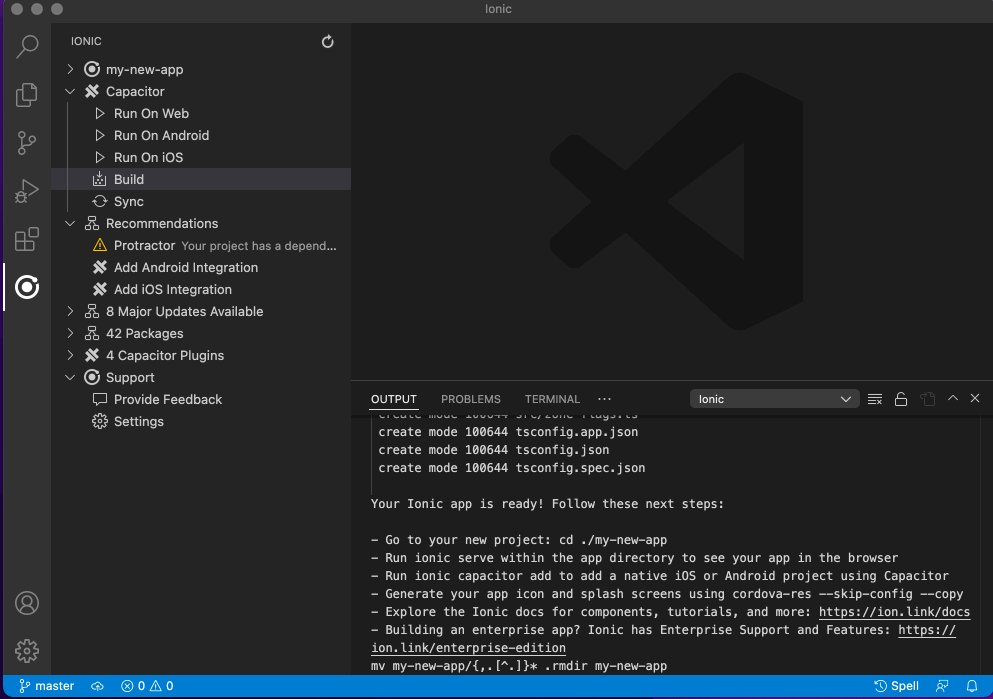
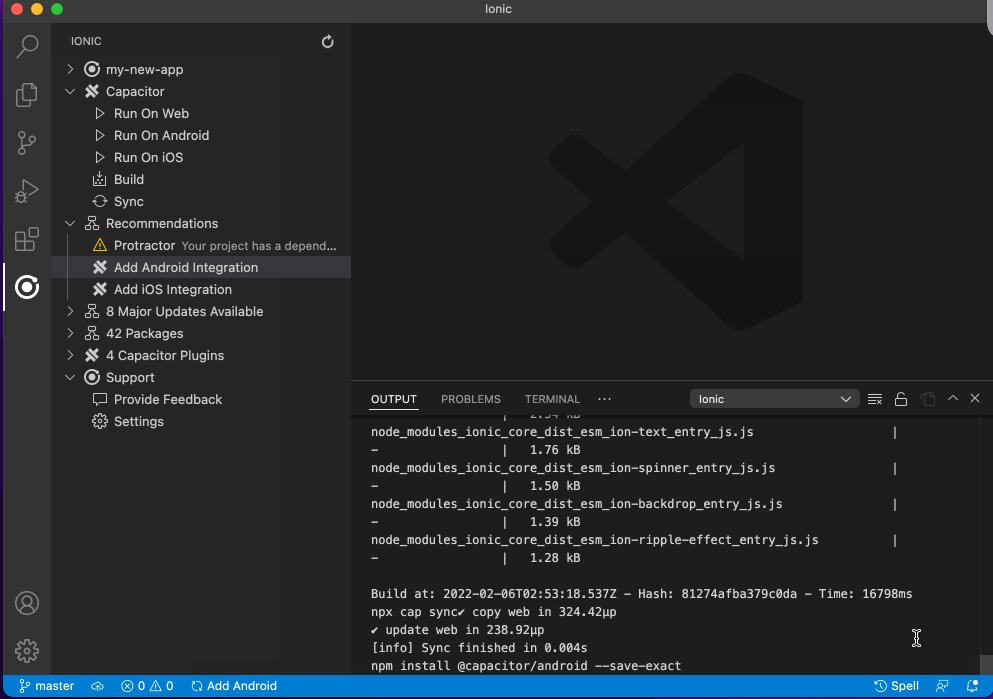
您也可以選擇「整合 Capacitor」將 Capacitor 新增至您的應用程式。

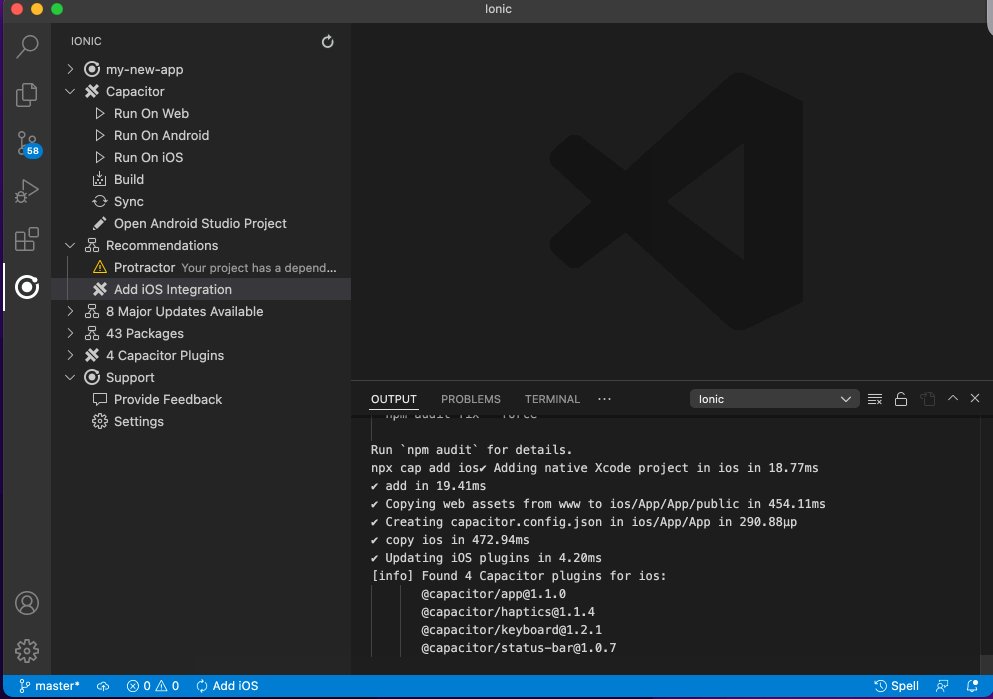
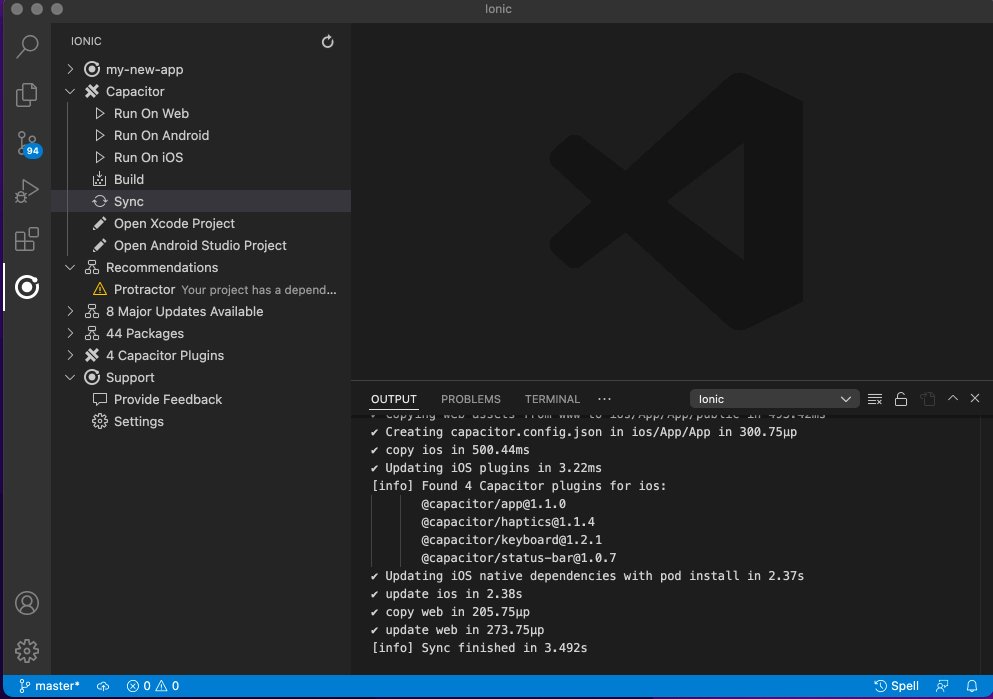
整合 Capacitor 後,您現在可以使用「在網頁上執行」、「在 Android 上執行」和「在 iOS 上執行」選項在網頁、Android 和 iOS 上執行您的應用程式。
執行更多操作
Ionic VS Code 擴充套件可以提供許多幫助,包括遷移、除錯、monorepo 支援等等。如需擴充套件所有功能的完整清單,請查看 VS Code Marketplace 上的擴充套件概觀。