進階主題設定
基於 CSS 的主題設定可讓應用程式透過載入 CSS 檔案或變更一些 CSS 屬性值來快速自訂顏色。
theme-color Meta
meta 標籤的 theme-color 值表示瀏覽器可以用來自訂頁面或周圍介面顯示的顏色。這種 meta 標籤也可以接受媒體查詢,讓開發人員可以為淺色和深色模式設定主題顏色。
theme-color meta 的 content 值必須包含有效的 CSS 顏色,且不能包含 CSS 變數。
theme-color meta 在網頁瀏覽器中執行或作為 PWA 時控制介面主題,當應用程式使用 Capacitor 或 Cordova 部署時沒有效果。如果您想要自訂狀態列下的區域,我們建議使用 Capacitor 狀態列外掛程式。
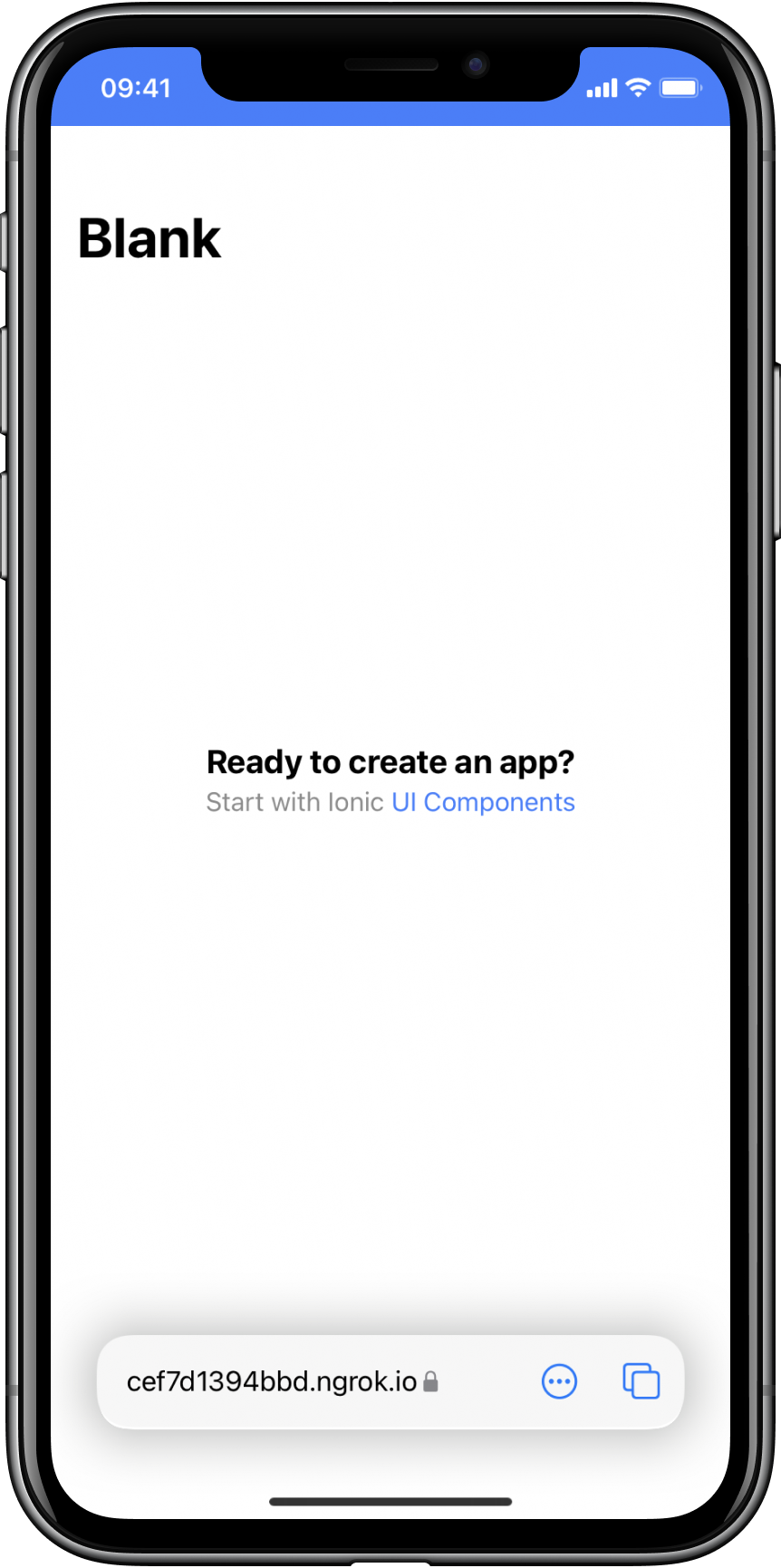
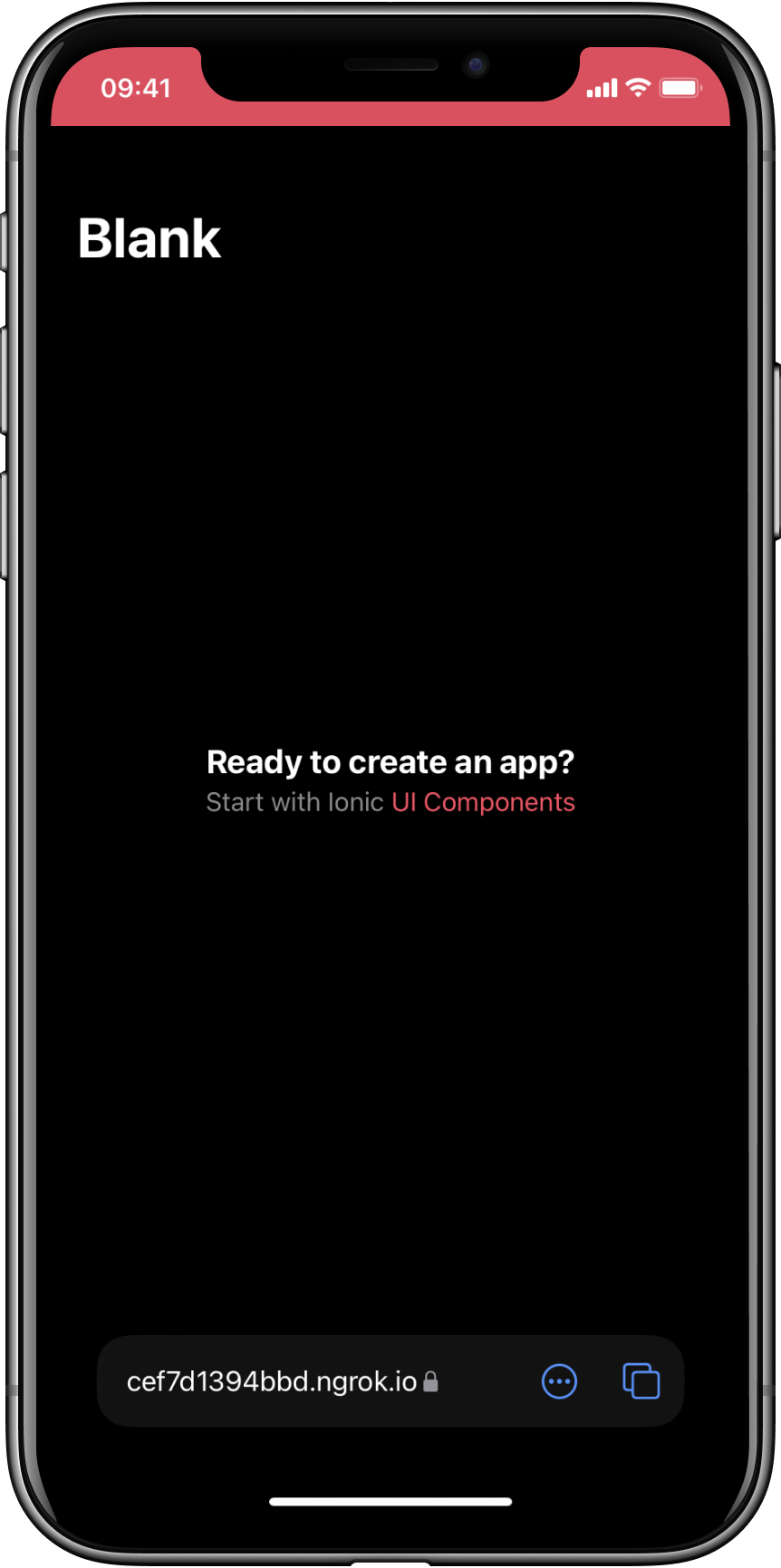
下面的範例示範如何在 iOS 15 上使用 theme-color 來設定瀏覽器介面的樣式。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#0054e9" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#eb445a" />
| 淺色模式 | 深色模式 |
|---|---|
 |  |
theme-color meta 也可用於自訂 macOS Monterey 或更新版本上 Safari 的工具列。
iOS 15 和 macOS 上的 Safari 會自動決定要使用的適當主題顏色,但如果您需要更多控制主題,則新增此 meta 標籤會很有用。
瀏覽器不會使用一小部分顏色,因為這些顏色會干擾瀏覽器介面。例如,在 macOS 上的 Safari 中設定 content="red" 將無法運作,因為該顏色會干擾工具列中的紅色關閉按鈕。如果您遇到這種情況,請嘗試稍微變更您的顏色選擇。
如果 manifest.json 中同時存在 theme-color meta 和 theme,則瀏覽器會優先使用 theme-color meta。
如需更多資訊,請參閱 MDN theme-color 文件。
全域變數
雖然主題區段中的應用程式和階梯式變數可用於變更應用程式的顏色,但通常需要用於多個元件中的變數。以下變數會在元件之間共用,以變更全域內距設定等等。
應用程式變數
| 名稱 | 描述 |
|---|---|
--ion-font-family | 應用程式的字型系列 |
--ion-statusbar-padding | 應用程式頂部的狀態列內距 |
--ion-safe-area-top | 調整應用程式的頂部安全區域內距 |
--ion-safe-area-right | 調整應用程式的右側安全區域內距 |
--ion-safe-area-bottom | 調整應用程式的底部安全區域內距 |
--ion-safe-area-left | 調整應用程式的左側安全區域內距 |
--ion-margin | 調整 Margin 屬性的邊界 |
--ion-padding | 調整 Padding 屬性的內距 |
--ion-placeholder-opacity | 調整 input、textarea、searchbar 和 select 元件中使用的預留位置的不透明度 |
網格變數
| 名稱 | 描述 |
|---|---|
--ion-grid-columns | 網格中的欄數 |
--ion-grid-padding-xs | xs 斷點的網格內距 |
--ion-grid-padding-sm | sm 斷點的網格內距 |
--ion-grid-padding-md | md 斷點的網格內距 |
--ion-grid-padding-lg | lg 斷點的網格內距 |
--ion-grid-padding-xl | xl 斷點的網格內距 |
--ion-grid-column-padding-xs | xs 斷點的網格欄內距 |
--ion-grid-column-padding-sm | sm 斷點的網格欄內距 |
--ion-grid-column-padding-md | md 斷點的網格欄內距 |
--ion-grid-column-padding-lg | lg 斷點的網格欄內距 |
--ion-grid-column-padding-xl | xl 斷點的網格欄內距 |
變數的已知限制
Alpha 問題
十六進位顏色的 Alpha 使用尚無完整的瀏覽器支援。rgba() 函式僅接受 R, G, B, A (紅、綠、藍、Alpha) 格式的值。下列程式碼顯示傳遞至 rgba() 的正確和不正確值範例。
/* These examples use the same color: blueviolet. */
.broken {
--violet: #8a2be2;
/* rgba(#8a2be2, .5) */
color: rgba(var(--violet), 0.5); /* ERROR! Doesn't support hex. */
}
.working {
--violet-rgb: 138, 43, 226;
/* rgba(138, 43, 226, .5) */
color: rgba(var(--violet-rgb), 0.5); /* WORKS! */
}
請參閱 CSS 變數區段,以取得有關如何取得和設定 CSS 變數的更多資訊。
Ionic 在數個元件中使用具有不透明度 (alpha) 的顏色。為了使其正常運作,這些屬性必須以 RGB 格式提供。當變更任何以 -rgb 結尾的屬性時,請務必也以逗號分隔格式不含括號提供。以下是一些變更文字和背景顏色的範例。
:root {
/* These examples use the same color: sienna. */
--ion-text-color: #a0522d;
--ion-text-color-rgb: 160, 82, 45;
/* These examples use the same color: lightsteelblue. */
--ion-background-color: #b0c4de;
--ion-background-color-rgb: 176, 196, 222;
}
請注意,RGB 格式的顏色與十六進位屬性的顏色完全相同,但現在可以與 rgba() 一起使用。例如,--ion-text-color-rgb 現在可以用以下方式使用
body {
color: rgba(var(--ion-text-color-rgb), 0.25);
}
媒體查詢中的變數
目前尚不支援在媒體查詢中使用 CSS 變數,但目前有開放草案準備加入自訂媒體查詢和自訂環境變數,這些將可解決此問題!然而,以目前的支援狀態來說,以下方式不會生效
:root {
--breakpoint: 600px;
}
@media (min-width: var(--breakpoint)) {
/* Doesn't work :( */
}
修改 CSS 顏色變數
雖然在 Sass 中可以使用其內建函式輕鬆地修改顏色,但目前要修改在 CSS 變數中設定的顏色並不容易。雖然可以在 CSS 中將RGB或HSL通道拆分並修改每個值來達成,但此方式很複雜且缺少功能。
這到底是什麼意思?基本上,使用 CSS 預處理器(例如 Sass),可以讓我們使用函式來操作單一顏色。例如,我們可以在 Sass 中建立以下顏色
// Background color, shade, and tint
$background: #0054e9;
$background-shade: mix(#000, $background, 12%);
$background-tint: mix(#fff, $background, 10%);
// Text color, darker and lighter
$text: #444;
$text-darker: darken($text, 15);
$text-lighter: lighten($text, 15);
經過 Sass 編譯器處理後,這些顏色將具有以下值
| 變數 | 值 |
|---|---|
$background | #0054e9 |
$background-shade | #004acd |
$background-tint | #1a65eb |
$text | #444444 |
$text-darker | #1e1e1e |
$text-lighter | #6a6a6a |
然而,由於 CSS 變數可以在運行時設定且更具動態性,因此目前無法使用簡單的函式來操作它們。
這通常不是問題,但是當應用程式需要動態主題時,就會出現問題。在 Ionic 中,這就是為什麼每個顏色都有變化版本的原因,這也是為什麼主題設定需要階梯式顏色的原因。
目前有一些草案和議題正在討論顏色修改提案,這將使上述功能成為可能。
安全區域內距
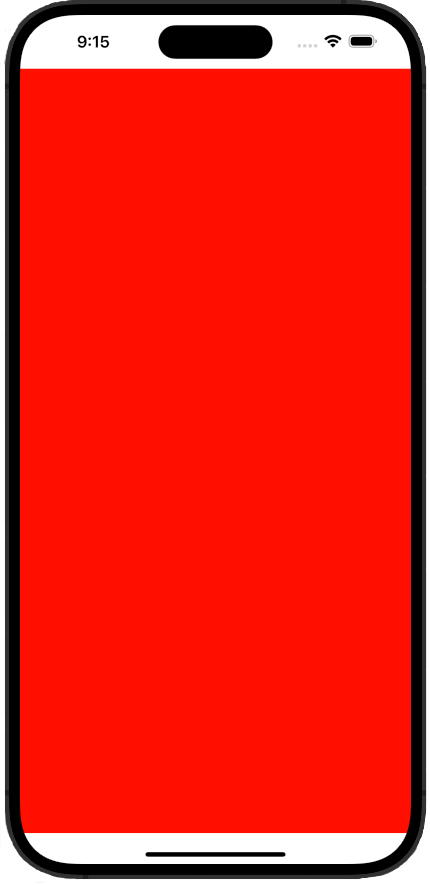
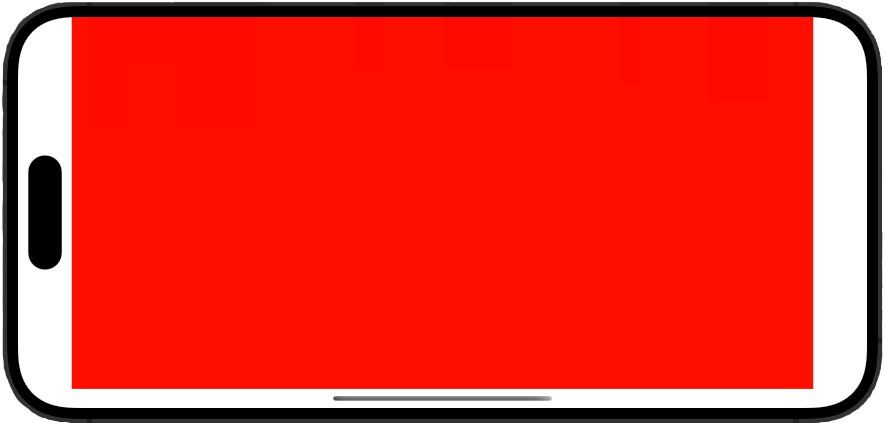
螢幕的安全區域是指不會被裝置的瀏海、狀態列或其他屬於裝置 UI 而非應用程式一部分的元素覆蓋的部分。安全區域的尺寸在不同裝置和方向(直向或橫向)上會有所不同。
例如,以下是 iPhone 14 Pro Max 的螢幕截圖。紅色部分是安全區域,白色部分是應用程式內容會被覆蓋的地方。
| 直向 | 橫向 |
|---|---|
 |  |
為了適應這種情況,Ionic 會自動為某些元件添加內距。例如,放置在 ion-modal 中的第一個 ion-toolbar 元件會根據裝置安全區域的頂邊接收內距。這樣可以避免裝置的瀏海覆蓋標頭文字。

可以使用應用程式變數中描述的 --ion-safe-area-(dir) 變數,透過 CSS 手動調整此內距。可以為整個應用程式或每個元件設定值。例如
html {
--ion-safe-area-left: 25px;
}
ion-modal {
--ion-safe-area-top: 0;
}