跨平台
Ionic 從頭開始建構,旨在讓開發變得容易,無論您為哪個平台建置應用程式。Ionic 應用程式是真正的跨平台:能夠以 Android、iOS、Electron 和漸進式網頁應用程式 (PWA) 的形式運行,所有這些都來自單一程式碼庫。在最佳化應用程式以跨這些平台工作時,需要注意一些重點。
硬體 API
在原生應用程式中,通常會進行 API 呼叫以與裝置通訊,例如開啟相機或存取地理位置。這些 API 呼叫在網頁環境中呼叫時將無法運作,因為沒有原生橋接。Ionic 有幾種方式可以處理這個問題。
Ionic Native
Ionic Native 有其自己的內部邏輯來偵測它是否在原生環境中。如果它不是原生環境且沒有可用的 Cordova 外掛程式,它將印出警告,而不是拋出執行時錯誤。應用程式不會中斷,它將繼續運作,儘管沒有原生功能。
平台偵測
在應用程式的邏輯中,每當需要進行原生 API 呼叫時,建議始終先檢查原生環境的狀態。例如
this.platform.ready().then(() => {
// 'hybrid' detects both Cordova and Capacitor
if (this.platform.is('hybrid')) {
// make your native API calls
} else {
// fallback to browser APIs
}
});
當鎖定無法確定存取原生 API 的環境時,這段程式碼可能非常有用。
瀏覽器回退
人們使用的許多原生 API (例如,File API) 在瀏覽器中不可用。API 一直在改進並趕上原生,因此建議研究它們。考慮到前兩個重點,很容易創建一個很好的體驗,該體驗將適應應用程式運行的平台。
響應式 UI
當計畫部署可能在各種裝置上使用的應用程式時,請務必確保應用程式在較大的螢幕尺寸上也能順暢運作。
版面配置
許多人很少注意到應用程式的版面配置,但它可能對體驗和可用性產生巨大的影響。考慮這個常見的 UI 模式
<ion-content>
<ion-item>
<ion-label>Item 1</ion-label>
</ion-item>
<ion-item>
<ion-label>Item 2</ion-label>
</ion-item>
<ion-item>
<ion-label>Item 3</ion-label>
</ion-item>
<ion-item>
<ion-label>Item 4</ion-label>
</ion-item>
<ion-item>
<ion-label>Item 5</ion-label>
</ion-item>
</ion-content>
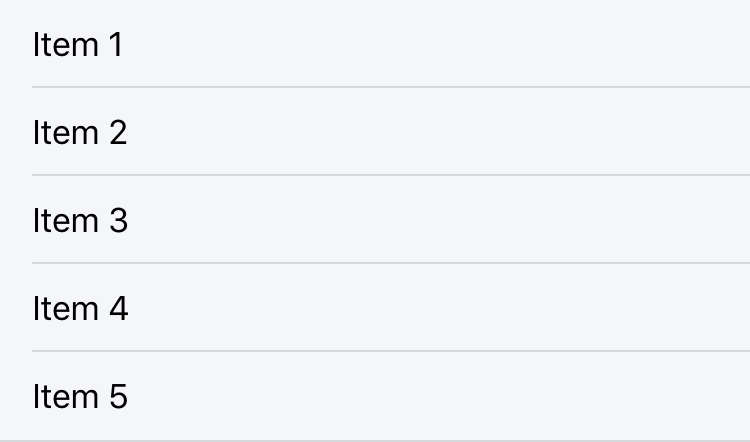
這將呈現 5 個項目,每個項目的寬度為 100%。這在手機上可能看起來很棒,但在較大的螢幕上查看這是不同的情況。由於螢幕寬度較寬,這些項目會被拉伸以填滿整個螢幕,導致螢幕空間未被使用。

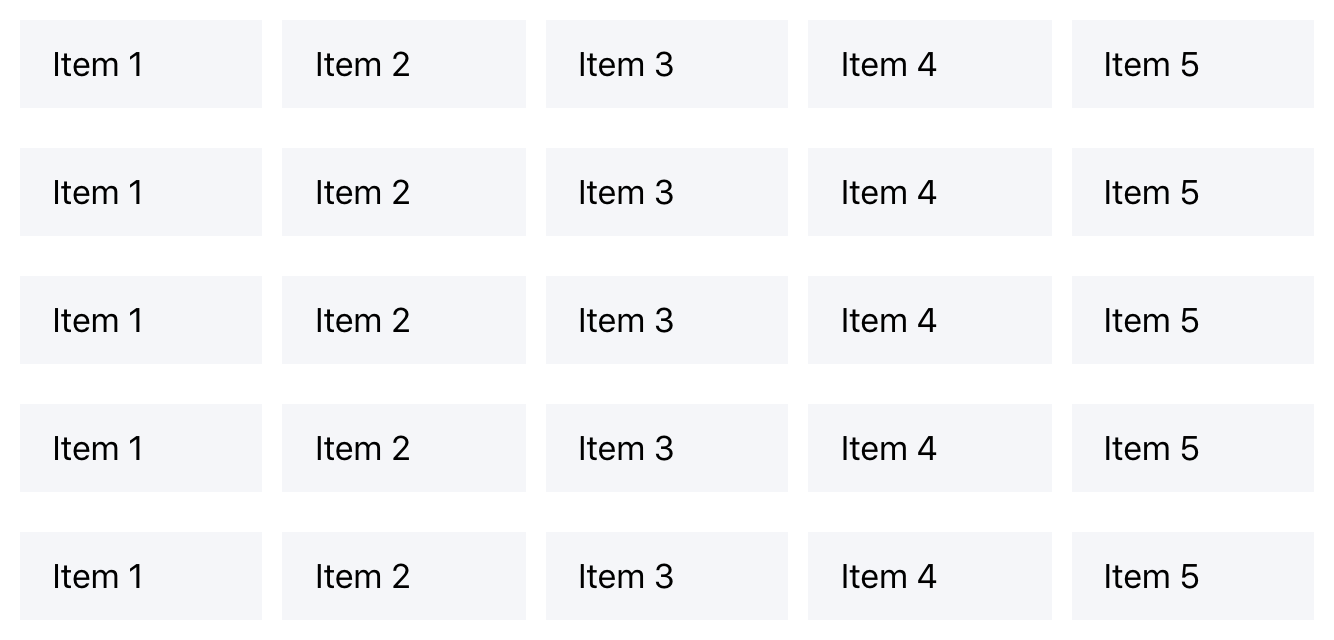
為了改善這種體驗,我們可以將項目包裝在 網格 元件中。可以輕鬆地將視圖重寫為在較大螢幕上更可用的內容
<ion-grid>
<ion-row>
<ion-col>
<ion-item>
<ion-label>Item 1</ion-label>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-label>Item 2</ion-label>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-label>Item 3</ion-label>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-label>Item 4</ion-label>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-label>Item 5</ion-label>
</ion-item>
</ion-col>
</ion-row>
</ion-grid>
透過將項目包裝在 ion-grid 元素中,Ionic 網格系統會新增到我們的版面配置中。將每個項目包裝在一個欄中會使項目在網格內沿同一行佔用相等的寬度。

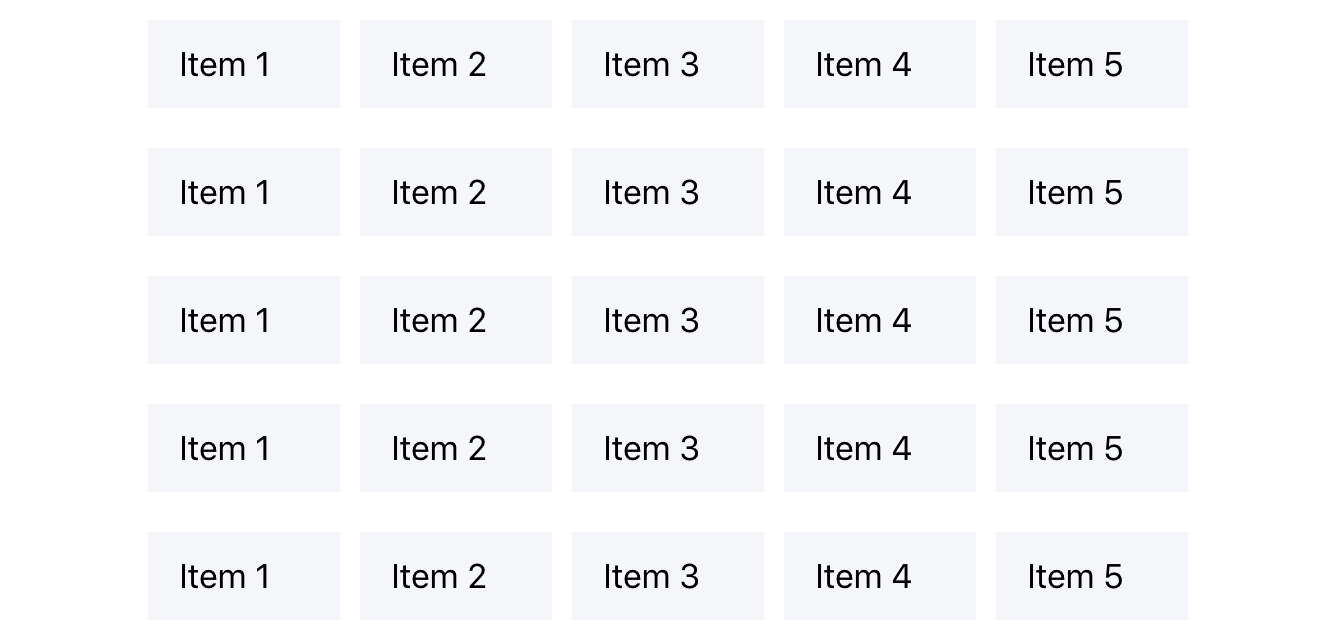
我們可以在 <ion-grid> 元素中新增 fixed 屬性,使其更進一步。這會告訴網格根據螢幕尺寸設定固定寬度。當項目在網格上沒有寬度時會再次開始拉伸時,這非常適合較大的螢幕。

網格可以使用新增的 ion-col 屬性進一步自訂以變更欄的大小。
<ion-grid fixed>
<ion-row>
<ion-col size="12" size-sm="9" size-md="6" size-lg="4" size-xl="3">
<ion-item>
<ion-label>Item 1</ion-label>
</ion-item>
</ion-col>
<ion-col size="12" size-sm="9" size-md="6" size-lg="4" size-xl="3">
<ion-item>
<ion-label>Item 2</ion-label>
</ion-item>
</ion-col>
<ion-col size="12" size-sm="9" size-md="6" size-lg="4" size-xl="3">
<ion-item>
<ion-label>Item 3</ion-label>
</ion-item>
</ion-col>
<ion-col size="12" size-sm="9" size-md="6" size-lg="4" size-xl="3">
<ion-item>
<ion-label>Item 4</ion-label>
</ion-item>
</ion-col>
<ion-col size="12" size-sm="9" size-md="6" size-lg="4" size-xl="3">
<ion-item>
<ion-label>Item 5</ion-label>
</ion-item>
</ion-col>
</ion-row>
</ion-grid>
上面的範例中有很多事情正在發生。這些是重點
-
ion-col從新增至其中的size屬性取得其寬度,其中大小的值是要從可用欄總數中佔用的欄數。可用欄的預設數量為 12。 -
size屬性可以新增一個斷點,size-{breakpoint}。此值會設定指定斷點及以上的尺寸。
如需有關使用網格自訂的詳細資訊,請參閱網格文件。
儲存
大多數應用程式在某些時候都需要在本機儲存某種資料。無論是從 XHR 請求儲存一些 JSON,還是儲存身份驗證令牌,都有許多不同的儲存選項可用。最重要的是,如果應用程式在原生環境中運行,則可以建立完整的 SQLite 資料庫並在那裡儲存資料。所有這些不同的儲存機制都有其自身的優點和缺點,但 Ionic 開發人員不必擔心。
Ionic 儲存
在這種情況下,Ionic 的儲存庫是多環境使用案例的完美候選者。Ionic 的儲存類別建立在經過充分測試的 LocalForage 庫之上,提供了一個適應性儲存機制,它將為目前的執行時間選擇最佳的儲存解決方案。
目前,這表示它將在原生環境中透過 SQLite、IndexedDB (如果可用)、WebSql 或本機儲存運行。透過處理所有這些,它可以允許使用穩定的 API 寫入儲存。
class MyClass {
constructor(public storage: Storage) {}
async setData(key, value) {
const res = await this.storage.set(key, value);
console.log(res);
}
async getData(key) {
const keyVal = await this.storage.get(key);
console.log('Key is', keyVal);
}
}
還有其他儲存解決方案,例如 PouchDB,它提供類似的適應性儲存機制。