使用相機拍照
現在來做有趣的部分 - 使用 Capacitor 相機 API,為裝置相機新增拍照功能。 我們將從為網頁建置開始,然後做一些小的調整,使其能在行動裝置 (iOS 和 Android) 上運作。
為此,我們將建立一個獨立的組合函式,與 Vue 的 Composition API 配對,以管理相簿的照片。
如果您不熟悉 Vue 的 Composition API,官方 Vue 文件中的 為什麼要用 Composition API? 是一個很好的入門資源。
在 src/composables/usePhotoGallery.ts 建立一個新檔案並開啟它。
我們先從 Vue 核心和 Capacitor 匯入將會用到的各種實用工具
import { ref, onMounted, watch } from 'vue';
import { Camera, CameraResultType, CameraSource, Photo } from '@capacitor/camera';
import { Filesystem, Directory } from '@capacitor/filesystem';
import { Preferences } from '@capacitor/preferences';
接下來,建立一個名為 usePhotoGallery 的函式
export const usePhotoGallery = () => {
const takePhoto = async () => {
const photo = await Camera.getPhoto({
resultType: CameraResultType.Uri,
source: CameraSource.Camera,
quality: 100,
});
};
return {
takePhoto,
};
};
我們的 usePhotoGallery 函式公開了一個名為 takePhoto 的方法,它會接著呼叫 Capacitor 相機 API 的 getPhoto 方法。
請注意這裡的奧妙:沒有任何平台特定的程式碼 (網頁、iOS 或 Android)!Capacitor 相機外掛程式為我們抽象化了這一點,只留下一個方法呼叫 - getPhoto() - 它會開啟裝置的相機並讓我們拍照。
我們需要採取的最後一個步驟是從 Tab2 頁面使用新的函式。回到 Tab2Page.vue 並匯入它
import { usePhotoGallery } from '@/composables/usePhotoGallery';
從 usePhotoGallery 解構 takePhoto 函式,以便我們可以在 template 中使用它
<script setup lang="ts">
import {
IonContent,
IonCol,
IonFab,
IonFabButton,
IonGrid,
IonPage,
IonHeader,
IonIcon,
IonImg,
IonRow,
IonTitle,
IonToolbar,
} from '@ionic/vue';
import { camera, trash, close } from 'ionicons/icons';
import { usePhotoGallery } from '@/composables/usePhotoGallery';
const { takePhoto } = usePhotoGallery();
</script>
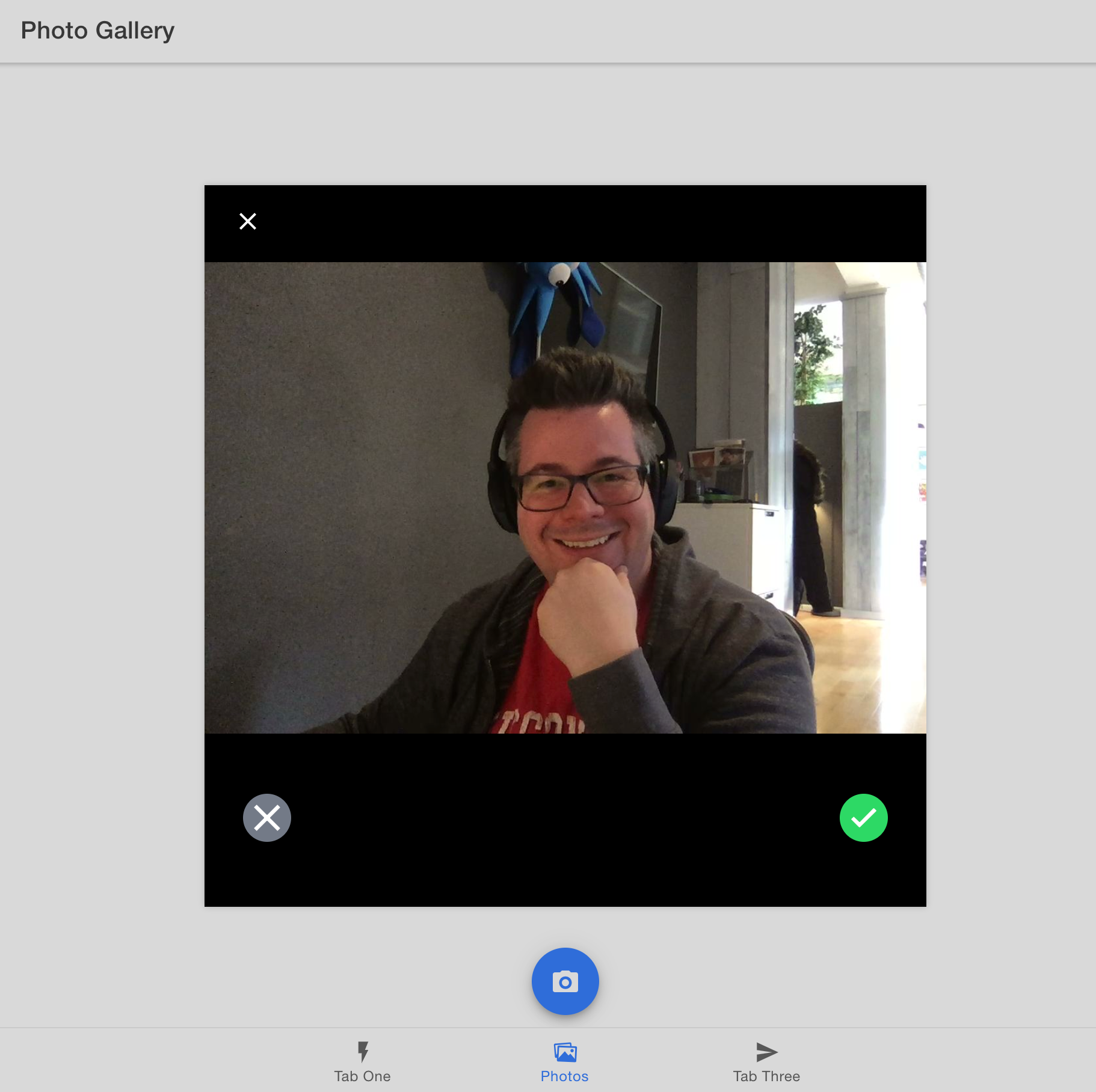
儲存檔案。如果開發伺服器尚未執行,請透過 ionic serve 啟動它。在您的瀏覽器中,在相簿索引標籤上,按一下相機按鈕。如果您的電腦有任何類型的網路攝影機,就會出現一個模式視窗。來張自拍照吧!

(您的自拍照可能比我的好得多)
拍照後,它會立即消失。我們仍然需要在我們的應用程式中顯示它,並將其儲存以供日後存取。
顯示照片
首先,我們將建立一個新類型來定義我們的照片,它將保存特定的元資料。將下列 UserPhoto 介面新增至 usePhotoGallery.ts 檔案,在主要函式之外的某個位置
export interface UserPhoto {
filepath: string;
webviewPath?: string;
}
在 usePhotoGallery 函式的頂部,定義一個陣列,以便我們可以儲存每次用相機拍攝的照片。使用 Vue 的 ref 函式,將其設定為反應式變數。
const photos = ref<UserPhoto[]>([]);
當相機完成拍照時,從 Capacitor 傳回的結果 Photo 會新增至 photos 陣列。更新 takePhoto 函式,在 Camera.getPhoto 行之後新增此程式碼
const fileName = Date.now() + '.jpeg';
const savedFileImage = {
filepath: fileName,
webviewPath: photo.webPath,
};
photos.value = [savedFileImage, ...photos.value];
接下來,更新傳回的陳述式,使其包含照片陣列
return {
photos,
takePhoto,
};
回到 Tab2 元件中,更新 import 陳述式以包含 UserPhoto 介面
import { usePhotoGallery, UserPhoto } from '@/composables/usePhotoGallery';
然後,存取照片陣列
const { photos, takePhoto } = usePhotoGallery();
將照片儲存到主要陣列後,我們現在可以在螢幕上顯示影像。新增 Grid 元件,以便在將每張照片新增至相簿時都能整齊地顯示,並迴圈處理照片陣列中的每張照片,為每張照片新增一個影像元件 (<ion-img>)。將 src (來源) 指向照片的路徑
<ion-content>
<ion-grid>
<ion-row>
<ion-col size="6" :key="photo.filepath" v-for="photo in photos">
<ion-img :src="photo.webviewPath"></ion-img>
</ion-col>
</ion-row>
</ion-grid>
<!-- <ion-fab> markup -->
</ion-content>
儲存所有檔案。在網頁瀏覽器中,按一下相機按鈕並再拍一張照片。這次,照片會顯示在相簿中!
接下來,我們將新增將照片儲存到檔案系統的支援,以便稍後可以在我們的應用程式中檢索和顯示它們。