深色模式
Ionic 讓您可以輕鬆變更應用程式的調色盤,包括支援深色配色方案。深色模式是一種顯示設定,可將應用程式的所有視圖變更為深色調色盤。它在 iOS 和 Android 上具有系統範圍的支援,因此開發人員非常希望將其新增至他們的應用程式。
啟用深色調色盤
在應用程式中啟用深色調色盤有三種方法:一律、根據系統設定或使用 CSS 類別。
一律
Ionic Framework 提供的預設調色盤是淺色調色盤,由淺色背景和深色文字組成。但是,可以將預設調色盤變更為深色調色盤,方法是在適當的檔案中匯入下列樣式表
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.always.css';
import '@ionic/core/css/palettes/dark.always.css';
import '@ionic/react/css/palettes/dark.always.css';
import '@ionic/vue/css/palettes/dark.always.css';
下列範例會一律顯示深色調色盤,無論深色模式的系統設定為何。
避免將 .ios 或 .md 選取器作為目標以覆寫 Ionic 深色調色盤,因為這些類別會新增至每個元件,並且會優先於全域定義的變數。相反地,我們可以將 :root 元素上的模式特定類別設為目標。
系統
啟用深色模式的系統方法是檢查系統設定,以了解使用者偏好的色彩配置。這是啟動新的 Ionic Framework 應用程式時的預設值。在適當的檔案中匯入下列樣式表,將會自動從系統設定擷取使用者的偏好,並在偏好深色模式時套用深色調色盤
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.system.css';
import '@ionic/core/css/palettes/dark.system.css';
import '@ionic/react/css/palettes/dark.system.css';
import '@ionic/vue/css/palettes/dark.system.css';
當 prefers-color-scheme 的 CSS 媒體查詢為 dark 時,這會設定應用程式色彩和階梯式色彩。所有現代瀏覽器都支援 prefers-color-scheme 媒體查詢。如果需要支援舊版瀏覽器,建議使用 CSS 類別方法。
下列範例使用系統設定來決定何時顯示深色模式。
不確定如何變更系統設定嗎?以下說明如何在Windows 11和macOS上啟用深色模式。
避免將 .ios 或 .md 選取器作為目標以覆寫 Ionic 深色調色盤,因為這些類別會新增至每個元件,並且會優先於全域定義的變數。相反地,我們可以將 :root 元素上的模式特定類別設為目標。
CSS 類別
雖然先前的方法非常適合單獨透過檔案匯入來啟用深色調色盤,但在某些情況下,您可能需要更進一步控制其應用程式。在您需要有條件地套用深色調色盤的情況下,例如透過切換,或者如果您想要根據系統設定擴充功能,我們提供深色調色盤類別檔案。當特定類別新增至應用程式時,此檔案會套用深色調色盤。將下列樣式表匯入適當的檔案,將提供使用帶有類別的深色調色盤所需的樣式
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.class.css';
import '@ionic/core/css/palettes/dark.class.css';
import '@ionic/react/css/palettes/dark.class.css';
import '@ionic/vue/css/palettes/dark.class.css';
這會在 .ion-palette-dark 選取器上設定應用程式色彩和階梯式色彩,開發人員必須將其套用至應用程式。
下列範例結合了網站設定、系統設定和切換,以決定何時顯示深色模式。網站的調色盤優先於系統設定。如果您的系統設定與示範載入時的網站調色盤不同,則會使用網站的調色盤。
不確定如何變更系統設定嗎?以下說明如何在Windows 11和macOS上啟用深色模式。
必須將 .ion-palette-dark 類別新增至 html 元素,才能使用匯入的深色調色盤。
調整系統 UI 元件
開發深色調色盤時,您可能會注意到某些系統 UI 元件未正確調整為深色模式。若要修正此問題,您需要指定 color-scheme。如需跨瀏覽器支援的詳細資訊,請參閱color-scheme 的瀏覽器相容性。
雖然您可能主要使用 Ionic 元件而不是僅使用原生元件,但 color-scheme 也可能會影響應用程式的各個方面,例如捲軸。若要使用 color-scheme,您需要將下列 HTML 新增至應用程式的 head
<meta name="color-scheme" content="light dark" />
這可讓頁面指出它適合以哪種色彩配置呈現。或者,您可以新增下列 CSS 來在每個元素的基礎上執行此操作
color-scheme: light dark;
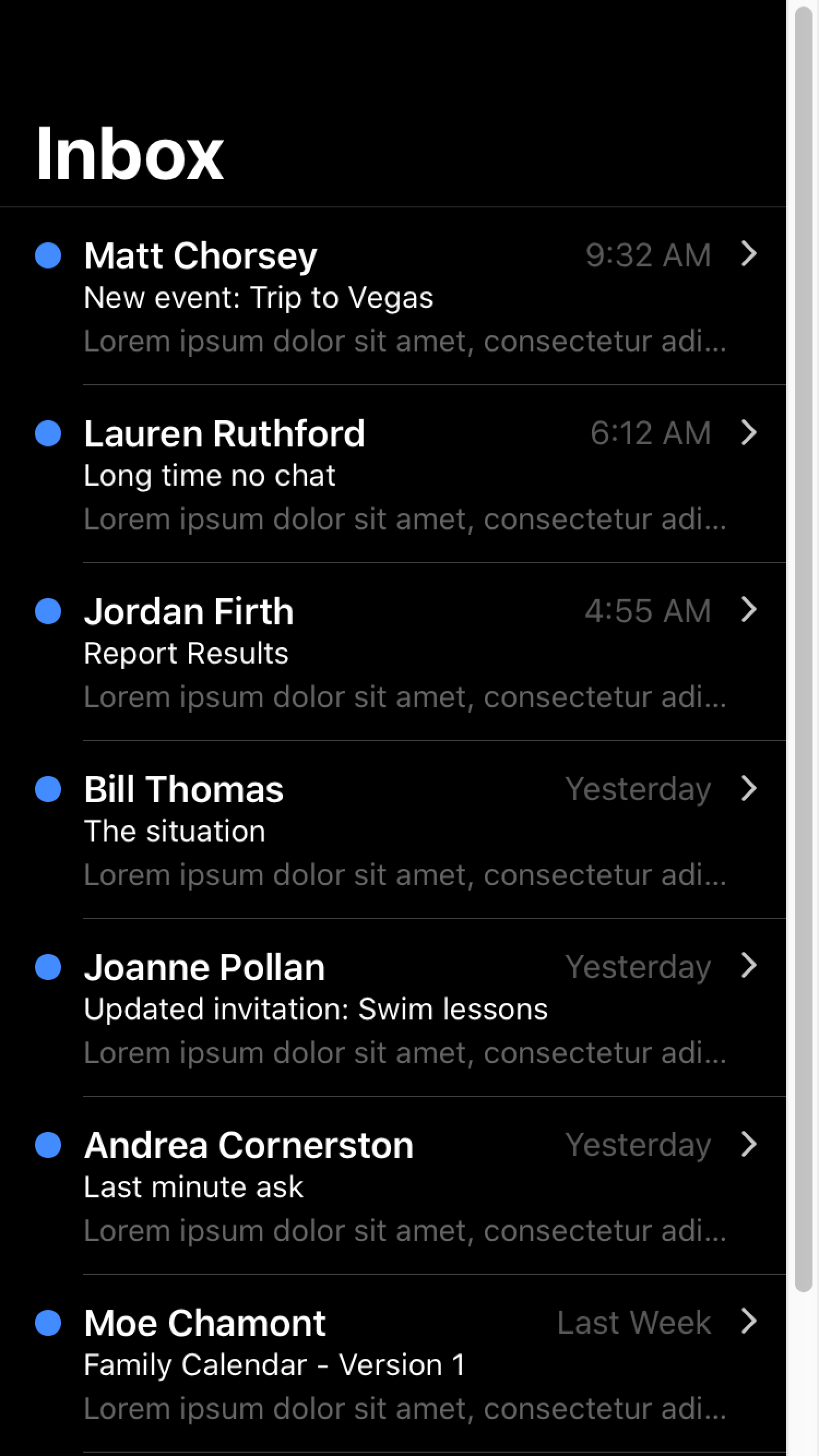
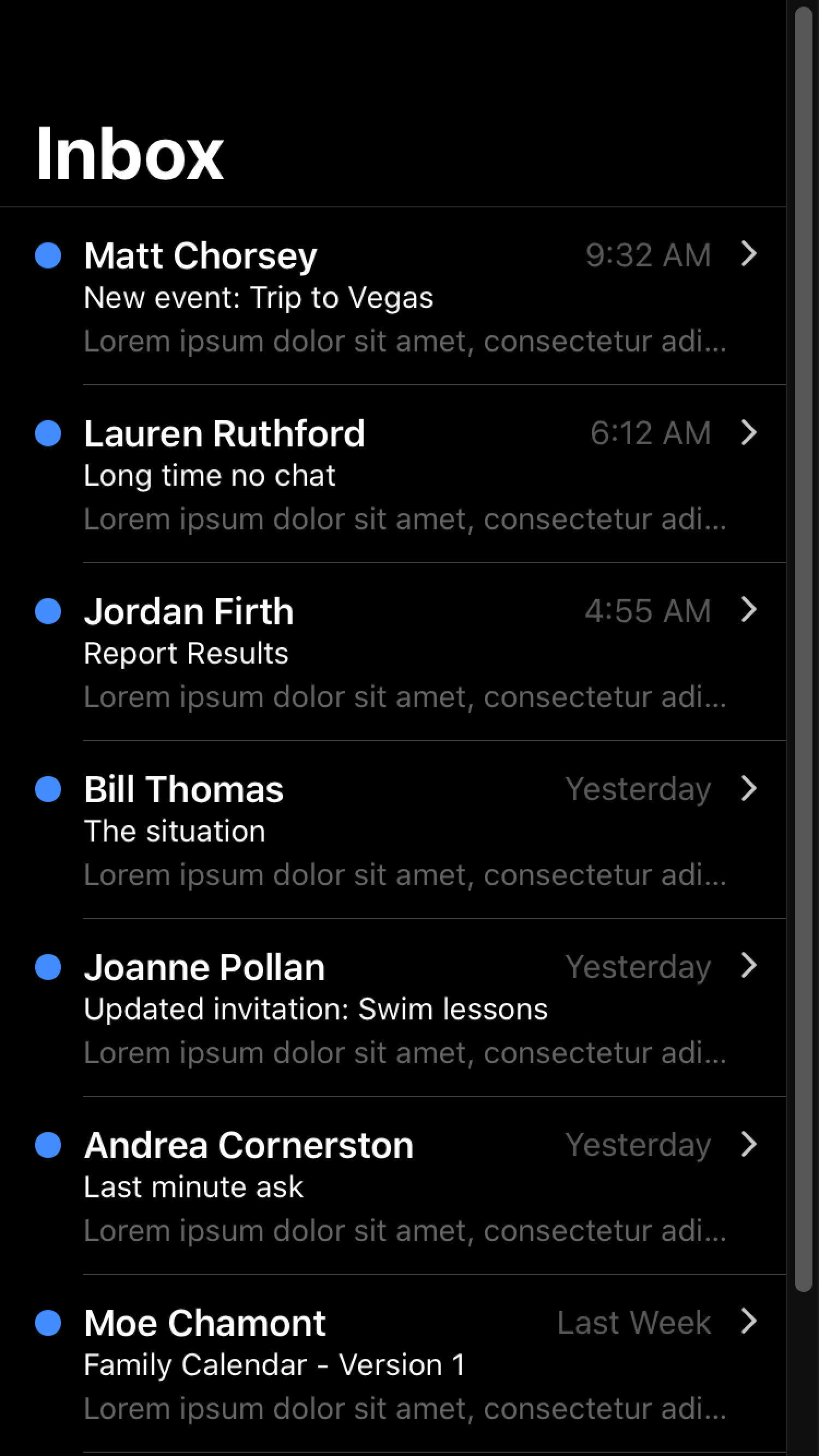
| 預設捲軸 | 帶有 color-scheme 的捲軸 |
|---|---|
 |  |
如需關於 color-scheme 的詳細資訊,請參閱關於色彩配置的 Web.dev 指南。
color-scheme 不適用於鍵盤。如需關於深色模式如何與鍵盤搭配使用的詳細資訊,請參閱鍵盤文件。
對於想要在 iOS 15 上的 Safari 或 macOS 上 Safari 工具列中的狀態列下自訂主題色彩的開發人員,請參閱 theme-color Meta。
Ionic 深色調色盤
Ionic 有一個建議的深色調色盤,可以使用三種不同的方式啟用:一律、根據系統設定或使用CSS 類別。這些方法的每一個都涉及匯入具有對應名稱的深色調色盤檔案。
為了方便參考,下面包含每個檔案的內容。這些變數是透過匯入相關的深色調色盤檔案來設定的,不需要複製到應用程式中。如需關於正在變更的變數的詳細資訊,包括進一步自訂的其他變數,請參閱主題章節。
- 一律 (dark.always.css)
- 系統 (dark.system.css)
- 類別 (dark.class.css)
一律深色調色盤的行為如下
- 將所有模式的Ionic 色彩設定為在
:root選取器中補足深色調色盤。:root選取器與選取器html相同,只是其特殊性更高。 - 使用
:root.ios選取器在ios裝置上設定深色調色盤的變數。 - 使用
:root.md選取器在md裝置上設定深色調色盤的變數。
如果您想要覆寫任何 Ionic 深色調色盤變數,務必注意特殊性。例如,因為 --ion-item-background 變數是針對每個模式設定的,因此無法在 :root 選取器中覆寫。需要更高的特殊性選取器,例如 :root.ios。
Ionic 深色調色盤的內容可以在 GitHub 上查看。用於套用總是深色調色盤的 CSS 可以在儲存庫中找到。
系統深色調色盤的運作方式如下:
- 將所有模式的Ionic 色彩設定為在
:root選取器中補足深色調色盤。:root選取器與選取器html相同,只是其特殊性更高。 - 使用
:root.ios選取器在ios裝置上設定深色調色盤的變數。 - 使用
:root.md選取器在md裝置上設定深色調色盤的變數。 - 只有當
prefers-color-scheme的 CSS 媒體查詢為dark時,才會套用這些變數。
如果您想要覆寫任何 Ionic 深色調色盤變數,務必注意特殊性。例如,因為 --ion-item-background 變數是針對每個模式設定的,因此無法在 :root 選取器中覆寫。需要更高的特殊性選取器,例如 :root.ios。
Ionic 深色調色盤的內容可以在 GitHub 上查看。用於套用系統深色調色盤的 CSS 可以在儲存庫中找到。
類別深色調色盤的運作方式如下:
- 將所有模式的Ionic 顏色設定為在
.ion-palette-dark選擇器中與深色調色盤互補。.ion-palette-dark類別必須加入應用程式中的html元素。 - 使用
.ion-palette-dark.ios選擇器在ios裝置上設定深色調色盤的變數。 - 使用
.ion-palette-dark.md選擇器在md裝置上設定深色調色盤的變數。
如果您想要覆寫任何 Ionic 深色調色盤變數,請務必注意其特殊性。例如,因為 --ion-item-background 變數是針對每個模式設定的,所以無法在 .ion-palette-dark 選擇器中覆寫。需要更高的特殊性選擇器,例如 .ion-palette-dark.ios。
Ionic 深色調色盤的內容可以在 GitHub 上查看。用於套用類別深色調色盤的 CSS 可以在儲存庫中找到。