React Navigation
本指南涵蓋在以 Ionic 和 React 建置的應用程式中,路由如何運作。
IonReactRouter 在底層使用熱門的 React Router 程式庫。透過 Ionic 和 React Router,您可以建立具有豐富頁面轉換的多頁應用程式。
您所知道的關於使用 React Router 進行路由的所有知識,都適用於 Ionic React。讓我們來看看 Ionic React 應用程式的基本知識,以及路由如何與其搭配運作。
Ionic React 中的路由
以下是一個範例 App 元件,它定義了到 "/dashboard" URL 的單一路線。當您造訪 "/dashboard" 時,該路線會呈現 DashboardPage 元件。
App.tsx
const App: React.FC = () => (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/dashboard" component={DashboardPage} />
<Redirect exact from="/" to="/dashboard" />
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
在 Route 之後,我們直接定義預設的 Redirect,當使用者造訪應用程式的根 URL ("/") 時,它會將他們重新導向至 "/dashboard" URL。
重新導向也有設定 exact prop,這表示 URL 必須精確符合 from prop (如果 exact 用於 Route 則為 path prop),此路線才能相符。如果沒有它,此重新導向會呈現每個路由,因為每個路由都以 "/" 開頭。
您也可以根據條件,例如檢查使用者是否已驗證,以程式設計方式從 Route 的 render 方法重新導向。
<Route
exact
path="/dashboard"
render={(props) => {
return isAuthed ? <DashboardPage {...props} /> : <LoginPage />;
}}
/>
IonReactRouter
IonReactRouter 元件會包裝傳統的 BrowserRouter 元件,並設定應用程式以進行路由。因此,請使用 IonReactRouter 來取代 BrowserRouter。您可以將任何 props 傳遞至 IonReactRouter,它們將會傳遞至底層的 BrowserRouter。
巢狀路由
在儀表板頁面內,我們會定義更多與應用程式這個特定區段相關的路由。
DashboardPage.tsx
const DashboardPage: React.FC = () => {
return (
<IonPage>
<IonRouterOutlet>
<Route exact path="/dashboard" component={UsersListPage} />
<Route path="/dashboard/users/:id" component={UserDetailPage} />
</IonRouterOutlet>
</IonPage>
);
};
在這裡,定義了更多路由,以指向應用程式儀表板部分內的頁面。請注意,我們需要在路徑中定義整個路由,即使我們從該 URL 到達此頁面,也不能省略 "/dashboard"。React Router 需要完整路徑,並且不支援相對路徑。
但是,我們可以使用 match 物件的 url 屬性,以提供與呈現元件相符的 URL,這在處理巢狀路由時很有幫助。
const DashboardPage: React.FC<RouteComponentProps> = ({ match }) => {
return (
<IonPage>
<IonRouterOutlet>
<Route exact path={match.url} component={UsersListPage} />
<Route path={`${match.url}/users/:id`} component={UserDetailPage} />
</IonRouterOutlet>
</IonPage>
);
};
在這裡,match.url 包含 "/dashboard" 的值,因為這是用於呈現 DashboardPage 的 URL。
這些路由會分組在 IonRouterOutlet 中,接下來我們將討論這一點。
IonRouterOutlet
IonRouterOutlet 元件為呈現 Ionic「頁面」的 Route 提供容器。當頁面位於 IonRouterOutlet 中時,容器會控制頁面之間的轉換動畫,以及控制頁面的建立和銷毀時間,這有助於在來回切換檢視時保持檢視之間的狀態。
上面的 DashboardPage 會顯示使用者清單頁面和詳細資料頁面。當在兩個頁面之間導覽時,IonRouterOutlet 會提供適當的平台頁面轉換,並保持先前頁面的狀態完整,以便當使用者導覽回清單頁面時,它會以離開時的相同狀態顯示。
IonRouterOutlet 應該只包含 Route 或 Redirect。任何其他元件都應該呈現為 Route 的結果,或在 IonRouterOutlet 之外。
後援路由
常見的路由使用案例是提供「後援」路由,以便在導覽到的位置與定義的任何路由不符時呈現。
我們可以透過將沒有 path 屬性的 Route 元件放在 IonRouterOutlet 內定義的最後一個路由,來定義後援路由。
DashboardPage.tsx
const DashboardPage: React.FC<RouteComponentProps> = ({ match }) => {
return (
<IonRouterOutlet>
<Route exact path={match.url} component={UsersListPage} />
<Route path={`${match.url}/users/:id`} component={UserDetailPage} />
<Route render={() => <Redirect to={match.url} />} />
</IonRouterOutlet>
);
};
在這裡,我們看到如果位置與前兩個 Route 不符,IonRouterOutlet 會將 Ionic React 應用程式重新導向至 match.url 路徑。
您可以選擇性地提供要呈現的元件,而不是提供重新導向。
const DashboardPage: React.FC<RouteComponentProps> = ({ match }) => {
return (
<IonRouterOutlet>
<Route exact path={match.url} component={UsersListPage} />
<Route path={`${match.url}/users/:id`} component={UserDetailPage} />
<Route component={NotFoundPage} />
</IonRouterOutlet>
);
};
IonPage
IonPage 元件會包裝 Ionic React 應用程式中的每個檢視,並允許頁面轉換和堆疊導航正常運作。使用路由器導覽到的每個檢視都必須包含 IonPage 元件。
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/react';
import React from 'react';
const Home: React.FC = () => {
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Home</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent className="ion-padding">Hello World</IonContent>
</IonPage>
);
};
export default Home;
導航
在 Ionic React 應用程式中路由至不同檢視時,有多個選項可用。在這裡,UsersListPage 使用 IonItem 的 routerLink prop,以指定在點選/按一下項目時要前往的路由。
UsersListPage.tsx
const UsersListPage: React.FC = () => {
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Users</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent>
<IonList>
<IonItem routerLink="/dashboard/users/1">
<IonLabel>User 1</IonLabel>
</IonItem>
<IonItem routerLink="/dashboard/users/2">
<IonLabel>User 2</IonLabel>
</IonItem>
</IonList>
</IonContent>
</IonPage>
);
};
具有 routerLink prop 的其他元件為 IonButton、IonCard、IonRouterLink、IonFabButton 和 IonItemOption。
每個元件也有 routerDirection prop,以明確設定要使用的頁面轉換類型 ("back"、"forward" 或 "none")。
在這些具有 routerLink prop 的元件之外,您也可以使用 React Router 的 Link 元件,在檢視之間導航。
<Link to="/dashboard/users/1">User 1</Link>
我們建議盡可能使用上述其中一種方法進行路由。這些方法的好處在於它們都會呈現錨點 (<a>) 標籤,這適用於整體應用程式易用性。
導航的程式設計選項是使用 React Router 透過路由提供給其呈現的元件的 history prop。
<IonButton
onClick={(e) => {
e.preventDefault();
history.push('/dashboard/users/1');
}}
>
Go to User 1
</IonButton>
history 是一個 prop。
使用 history.go 導航
React Router 使用 history 套件,該套件具有 history.go 方法,讓開發人員可以在應用程式歷史記錄中向前或向後移動。讓我們來看一個例子。
假設您有以下應用程式歷史記錄
/pageA --> /pageB --> /pageC
如果您在 /pageC 上呼叫 router.go(-2),您將會被帶回 /pageA。如果您接著呼叫 router.go(2),您將會被帶到 /pageC。
目前 Ionic React 不支援使用 history.go()。想看到 Ionic React 新增對此功能的支持嗎?請在 GitHub 上告訴我們!
URL 參數
儀表板頁面中定義的第二個路由具有一個 URL 參數(路徑中的 ":id" 部分)。URL 參數是 path 的動態部分,當使用者導航到類似 "/dashboard/users/1" 的 URL 時,"1" 會被儲存到一個名為 "id" 的參數中,可以在路由渲染的元件中存取。讓我們看看如何做到這一點。
UserDetailPage.tsx
interface UserDetailPageProps
extends RouteComponentProps<{
id: string;
}> {}
const UserDetailPage: React.FC<UserDetailPageProps> = ({ match }) => {
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>User Detail</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent>User {match.params.id}</IonContent>
</IonPage>
);
};
match prop 包含有關匹配路由的資訊,包括 URL 參數。我們在這裡取得 id 參數並將其顯示在螢幕上。
請注意我們如何使用 TypeScript 介面來強型別化 props 物件。該介面為我們提供了類型安全性和元件內部的程式碼完成功能。
線性路由與非線性路由
線性路由
如果您曾經建構過使用路由的 Web 應用程式,您可能之前使用過線性路由。線性路由表示您可以透過推送和彈出頁面在應用程式歷史記錄中向前或向後移動。
以下是行動應用程式中線性路由的範例
在此範例中,應用程式歷史記錄具有以下路徑
Accessibility --> VoiceOver --> Speech
當我們按下返回按鈕時,我們會遵循相同的路由路徑,只是方向相反。線性路由很有用,因為它允許簡單且可預測的路由行為。
線性路由的缺點是它不允許複雜的使用者體驗,例如標籤檢視。這就是非線性路由發揮作用的地方。
非線性路由
對於許多正在學習使用 Ionic 建構行動應用程式的 Web 開發人員來說,非線性路由可能是一個新概念。
非線性路由表示使用者應該返回的檢視不一定是先前顯示在螢幕上的檢視。
以下是非線性路由的範例
在上面的範例中,我們從 Originals 標籤開始。點擊卡片會將我們帶到 Originals 標籤內的 Ted Lasso 檢視。
從這裡,我們切換到 Search 標籤。然後,我們再次點擊 Originals 標籤,並被帶回 Ted Lasso 檢視。此時,我們已經開始使用非線性路由。
為什麼這是非線性路由?我們之前的檢視是 Search 檢視。但是,按下 Ted Lasso 檢視上的返回按鈕應該將我們帶回到根 Originals 檢視。發生這種情況的原因是行動應用程式中的每個標籤都被視為自己的堆疊。使用標籤章節將更詳細地介紹這一點。
如果從 Ted Lasso 檢視中點擊返回按鈕只是呼叫 history.go(-1),我們會被帶回到 Search 檢視,這是錯誤的。
非線性路由允許線性路由無法處理的複雜使用者流程。但是,某些線性路由 API(例如 history.go())無法在此非線性環境中使用。這表示在使用標籤或巢狀 outlet 時,不應使用 history.go()。
我應該選擇哪一個?
我們建議盡可能保持應用程式簡單,直到您需要新增非線性路由。非線性路由非常強大,但也為行動應用程式增加了相當大的複雜性。
非線性路由最常見的兩個用途是標籤和巢狀 IonRouterOutlet。我們建議僅在您的應用程式符合標籤或巢狀路由器 outlet 使用案例時才使用非線性路由。
如需更多關於標籤的資訊,請參閱使用標籤。
如需更多關於巢狀路由器 outlet 的資訊,請參閱巢狀路由。
共用 URL 與巢狀路由
在設定路由時,一個常見的混淆點是在共用 URL 或巢狀路由之間進行選擇。本指南的這一部分將解釋兩者,並幫助您決定使用哪一個。
共用 URL
共用 URL 是一種路由組態,其中路由具有 URL 中共同的部分。以下是共用 URL 組態的範例
const App: React.FC = () => (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/dashboard" exact={true}>
<DashboardMainPage />
</Route>
<Route path="/dashboard/stats" exact={true}>
<DashboardStatsPage />
</Route>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
上述路由被視為「共用」,因為它們重複使用 URL 的 dashboard 部分。
巢狀路由
巢狀路由是一種路由組態,其中路由被列為其他路由的子路由。以下是巢狀路由組態的範例
const App: React.FC = () => (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/dashboard/:id">
<DashboardRouterOutlet />
</Route>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
const DashboardRouterOutlet: React.FC = () => (
<IonRouterOutlet>
<Route path="/dashboard" exact={true}>
<DashboardMainPage />
</Route>
<Route path="/dashboard/stats" exact={true}>
<DashboardStatsPage />
</Route>
</IonRouterOutlet>
);
上述路由是巢狀的,因為它們位於父路由的 children 陣列中。請注意,父路由會渲染 DashboardRouterOutlet 元件。當您巢狀路由時,您需要渲染另一個 IonRouterOutlet 執行個體。
我應該選擇哪一個?
當您想要從頁面 A 過渡到頁面 B,同時保留 URL 中兩個頁面之間的關係時,共用 URL 非常棒。在我們之前的範例中,/dashboard 頁面上的按鈕可以過渡到 /dashboard/stats 頁面。兩個頁面之間的關係得以保留,因為 a) 頁面過渡和 b) URL。
當您想要在 outlet A 中渲染內容,同時在巢狀 outlet B 內部渲染子內容時,應使用巢狀路由。您將遇到的最常見用例是標籤。當您載入標籤 Ionic 入門應用程式時,您將在第一個 IonRouterOutlet 中看到渲染的 IonTabBar 和 IonTabs 元件。IonTabs 元件會渲染另一個 IonRouterOutlet,該元件負責渲染每個標籤的內容。
在行動應用程式中,巢狀路由有意義的用例非常少。如有疑問,請使用共用 URL 路由組態。我們強烈建議不要在標籤以外的環境中使用巢狀路由,因為它可能會很快使您的應用程式導航變得混亂。
使用標籤
在使用標籤時,Ionic 需要一種方法來知道哪個檢視屬於哪個標籤。IonTabs 元件在這裡派上用場,但讓我們看看它的路由設定看起來如何
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/tabs" render={() => <Tabs />} />
<Route exact path="/">
<Redirect to="/tabs" />
</Route>
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
在這裡,我們的 tabs 路徑會載入 Tabs 元件。我們在此元件內提供每個標籤作為路由物件。在本範例中,我們將路徑稱為 tabs,但這可以自訂。
讓我們首先看看我們的 Tabs 元件
import { Redirect, Route } from 'react-router-dom';
import { IonIcon, IonLabel, IonRouterOutlet, IonTabBar, IonTabButton, IonTabs } from '@ionic/react';
import { IonReactRouter } from '@ionic/react-router';
import { ellipse, square, triangle } from 'ionicons/icons';
import Tab1 from './pages/Tab1';
import Tab2 from './pages/Tab2';
import Tab3 from './pages/Tab3';
const Tabs: React.FC = () => (
<IonTabs>
<IonRouterOutlet>
<Redirect exact path="/tabs" to="/tabs/tab1" />
<Route exact path="/tabs/tab1">
<Tab1 />
</Route>
<Route exact path="/tabs/tab2">
<Tab2 />
</Route>
<Route path="/tabs/tab3">
<Tab3 />
</Route>
<Route exact path="/tabs">
<Redirect to="/tabs/tab1" />
</Route>
</IonRouterOutlet>
<IonTabBar slot="bottom">
<IonTabButton tab="tab1" href="/tabs/tab1">
<IonIcon icon={triangle} />
<IonLabel>Tab 1</IonLabel>
</IonTabButton>
<IonTabButton tab="tab2" href="/tabs/tab2">
<IonIcon icon={ellipse} />
<IonLabel>Tab 2</IonLabel>
</IonTabButton>
<IonTabButton tab="tab3" href="/tabs/tab3">
<IonIcon icon={square} />
<IonLabel>Tab 3</IonLabel>
</IonTabButton>
</IonTabBar>
</IonTabs>
);
export default Tabs;
如果您之前使用過 Ionic Framework,這應該會讓您感到熟悉。我們建立一個 IonTabs 元件並提供一個 IonTabBar。IonTabBar 提供 IonTabButton 元件,每個元件都有一個 tab 屬性,該屬性與路由器組態中的相應標籤相關聯。我們還提供一個 IonRouterOutlet,以便為 IonTabs 提供一個 outlet 來渲染不同的標籤檢視。
IonTabs 會為您渲染 IonPage,因此您不需要在這裡手動新增 IonPage。
Ionic 中標籤頁的運作方式
在 Ionic 中,每個標籤頁都被視為一個獨立的導航堆疊。這表示如果您的應用程式中有三個標籤頁,則每個標籤頁都有自己的導航堆疊。在每個堆疊中,您可以向前導航(推入視圖)和向後導航(彈出視圖)。
這個行為很重要,因為它與其他基於 Web 的 UI 函式庫中找到的大多數標籤頁實現不同。其他函式庫通常將標籤頁管理為單一的歷史記錄堆疊。
由於 Ionic 專注於協助開發人員建構行動應用程式,因此 Ionic 中的標籤頁設計盡可能地符合原生行動裝置的標籤頁。因此,Ionic 的標籤頁中可能會出現某些與您在其他 UI 函式庫中看到的標籤頁實作不同的行為。請繼續閱讀以了解更多關於這些差異的資訊。
標籤頁內的子路由
當將其他路由新增至標籤頁時,您應該將它們寫成與父標籤頁具有路徑前綴的同層級路由。下面的範例將 /tabs/tab1/view 路由定義為 /tabs/tab1 路由的同層級路由。由於這個新的路由具有 tab1 前綴,因此它將在 Tabs 元件內呈現,並且在 IonTabBar 中仍會選取「標籤頁 1」。
<IonTabs>
<IonRouterOutlet>
<Redirect exact path="/tabs" to="/tabs/tab1" />
<Route exact path="/tabs/tab1">
<Tab1 />
</Route>
<Route exact path="/tabs/tab1/view">
<Tab1View />
</Route>
<Route exact path="/tabs/tab2">
<Tab2 />
</Route>
<Route path="/tabs/tab3">
<Tab3 />
</Route>
<Route exact path="/tabs">
<Redirect to="/tabs/tab1" />
</Route>
</IonRouterOutlet>
<IonTabBar slot="bottom">
<IonTabButton tab="tab1" href="/tabs/tab1">
<IonIcon icon={triangle} />
<IonLabel>Tab 1</IonLabel>
</IonTabButton>
<IonTabButton tab="tab2" href="/tabs/tab2">
<IonIcon icon={ellipse} />
<IonLabel>Tab 2</IonLabel>
</IonTabButton>
<IonTabButton tab="tab3" href="/tabs/tab3">
<IonIcon icon={square} />
<IonLabel>Tab 3</IonLabel>
</IonTabButton>
</IonTabBar>
</IonTabs>
在標籤頁之間切換
由於每個標籤頁都是自己的導航堆疊,因此務必注意這些導航堆疊永遠不應互動。這表示在「標籤頁 1」中永遠不應該有一個按鈕將使用者路由至「標籤頁 2」。換句話說,只有當使用者點擊標籤列中的標籤按鈕時,才應變更標籤頁。
一個很好的實際範例是 iOS App Store 和 Google Play Store 行動應用程式。這些應用程式都提供標籤式介面,但沒有一個會將使用者跨標籤頁路由。例如,iOS App Store 應用程式中的「遊戲」標籤頁永遠不會將使用者導向至「搜尋」標籤頁,反之亦然。
讓我們來看看一些常見的標籤頁錯誤。
多個標籤頁參考的設定標籤頁
一個常見的做法是將「設定」視圖建立為自己的標籤頁。如果開發人員需要呈現數個巢狀設定選單,則此方法非常有用。然而,其他標籤頁絕不應嘗試路由至「設定」標籤頁。如上所述,啟動「設定」標籤頁的唯一方法是使用者點擊適當的標籤按鈕。
如果您發現您的標籤頁需要參考「設定」標籤頁,我們建議使用 ion-modal 將「設定」視圖設為強制回應視窗。這是 iOS App Store 應用程式中的做法。透過這種方法,任何標籤頁都可以呈現強制回應視窗,而不會破壞行動標籤頁的模式,即每個標籤頁都是自己的堆疊。
下面的範例說明 iOS App Store 應用程式如何處理從多個標籤頁呈現「帳戶」視圖。透過在強制回應視窗中呈現「帳戶」視圖,應用程式可以在行動標籤頁的最佳實務中運作,以在多個標籤頁中顯示相同的視圖。
跨標籤頁重複使用視圖
另一個常見的做法是在多個標籤頁中呈現相同的視圖。開發人員通常會嘗試透過將視圖包含在單一標籤頁中,並讓其他標籤頁路由至該標籤頁來執行此操作。如上所述,這會破壞行動標籤頁的模式,應避免這種做法。
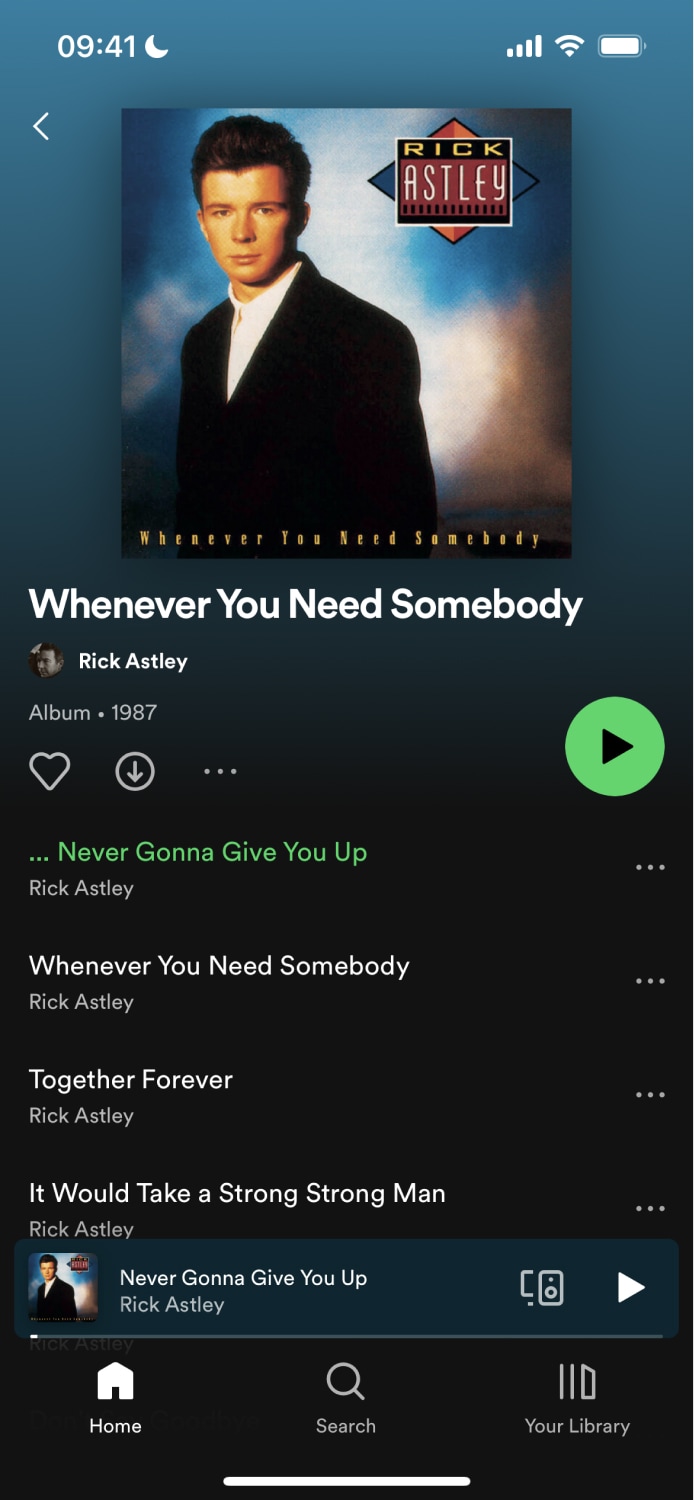
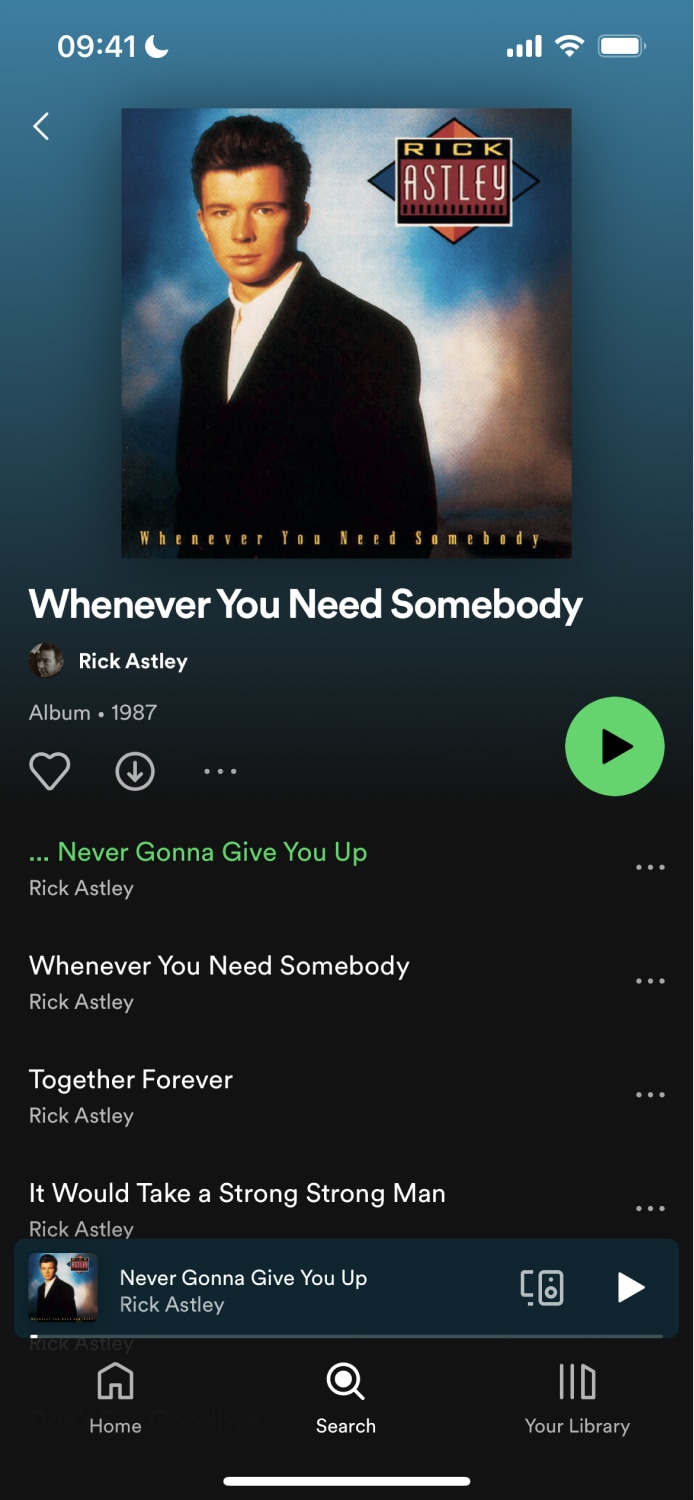
相反地,我們建議在每個標籤頁中設定參考相同元件的路由。這是 Spotify 等熱門應用程式中採用的做法。例如,您可以從「首頁」、「搜尋」和「您的媒體庫」標籤頁存取專輯或 Podcast。當存取專輯或 Podcast 時,使用者會保留在該標籤頁中。應用程式會透過為每個標籤頁建立路由,並在程式碼庫中共用通用元件來執行此操作。
下面的範例說明 Spotify 應用程式如何重複使用相同的專輯元件,以在多個標籤頁中顯示內容。請注意,每個螢幕截圖都顯示相同的專輯,但來自不同的標籤頁。
| 首頁標籤頁 | 搜尋標籤頁 |
|---|---|
 |  |
即時範例
如果您想親身體驗上述概念和程式碼,請查看我們在 StackBlitz 上關於上述主題的即時範例。
標籤頁視圖中的 IonRouterOutlet
在標籤頁視圖中工作時,Ionic React 需要一種方法來判斷哪些視圖屬於哪個標籤頁。我們透過利用提供給 Route 的路徑是正規表示式的事實來達成此目的。
雖然語法看起來有點奇怪,但一旦您了解它,就會相當簡單。
例如,具有兩個標籤頁(sessions 和 speakers)的視圖的路由可以設定如下
<IonRouterOutlet>
<Route path="/:tab(sessions)" component={SessionsPage} exact={true} />
<Route path="/:tab(sessions)/:id" component={SessionDetail} />
<Route path="/:tab(speakers)" component={SpeakerList} exact={true} />
</IonRouterOutlet>
如果導航的 URL 為「/sessions」,它會比對第一個路由,並將名為「tab」且值為「sessions」的 URL 參數新增至傳遞到 SessionsPage 的結果 match 物件。
當使用者導航至會話詳細資料頁面(例如「/sessions/1」)時,第二個路由會新增名為「tab」且值為「sessions」的 URL 參數。當 IonRouterOutlet 看到兩個頁面都在相同的「sessions」標籤頁中時,它會為新視圖提供動畫頁面轉換。如果使用者導航至新的標籤頁(在此範例中為「speakers」),IonRouterOutlet 知道不要提供動畫。
IonRouterOutlet 中的切換
由於 IonRouterOutlet 接管了判斷要呈現哪些路由的工作,因此在 IonRouterOutlet 內使用 React Router 的 Switch 不會產生任何作用。當在 IonRouterOutlet 外部使用時,切換仍然會如預期般運作。
公用程式
useIonRouter
useIonRouter hook 可用於更直接地控制 Ionic React 中的路由。它允許您在呼叫 React Router 之前,將其他中繼資料(例如自訂動畫)傳遞到 Ionic。
useIonRouter hook 會傳回 UseIonRouterResult,其中包含數個方便的路由方法
type UseIonRouterResult = {
/**
* Navigates to a new pathname
* @param pathname - The path to navigate to
* @param routerDirection - Optional - The RouterDirection to use for transition purposes, defaults to 'forward'
* @param routeAction - Optional - The RouteAction to use for history purposes, defaults to 'push'
* @param routerOptions - Optional - Any additional parameters to pass to the router
* @param animationBuilder - Optional - A custom transition animation to use
*/
push(
pathname: string,
routerDirection?: RouterDirection,
routeAction?: RouteAction,
routerOptions?: RouterOptions,
animationBuilder?: AnimationBuilder
): void;
/**
* Navigates backwards in history, using the IonRouter to determine history
* @param animationBuilder - Optional - A custom transition animation to use
*/
goBack(animationBuilder?: AnimationBuilder): void;
/**
* Determines if there are any additional routes in the the Router's history. However, routing is not prevented if the browser's history has more entries. Returns true if more entries exist, false if not.
*/
canGoBack(): boolean;
/**
* Information about the current route.
*/
routeInfo: RouteInfo;
};
以下範例說明如何使用 useIonRouter
import { useIonRouter } from '@ionic/react';
const MyComponent: React.FC = () => {
const router = useIonRouter();
const goToPage = () => {
router.push('/my-page', 'root', 'replace');
};
...
}
更多資訊
如需關於使用 Ionic 在底層使用的 React Router 實作在 React 中進行路由的詳細資訊,請查看他們的說明文件:https://v5.reactrouter.com/web。
來自社群
Ionic 4 和 React:導航 - Paul Halliday