預覽
根據您的目標平台和需求,有許多不同的選項可以測試原生功能。
- 在網頁瀏覽器中於本機執行(使用 平台偵測 處理原生功能)
- 部署到 iOS
- 部署到 Android
在網頁瀏覽器中於本機執行
Ionic 最強大的功能之一是您的大部分應用程式開發都可以在桌上型電腦的瀏覽器中進行。透過完全存取傳統的網頁開發工具 (Chrome/Safari/Firefox 開發人員工具),您可以快速編寫程式碼,然後進行測試/除錯,而無需重新編譯或部署到模擬器或裝置。
若要執行此操作,請從專案目錄中的命令列執行 ionic serve
$ ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
[INFO] Development server running!
Local: http://localhost:8100
External: http://192.168.1.169:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!
在 ionic serve 執行時,繼續開發您的應用程式。當您儲存變更時,應用程式會重新載入並套用這些變更。
如果終端機上未列出外部連結,請執行 ionic serve --external 以產生該連結。
在實作原生功能時,請使用 平台偵測。當您準備好在真實裝置上測試時,請參閱此處的 iOS 和 Android。
模擬行動檢視區
每個主要的瀏覽器供應商都包含用於行動模擬的開發人員工具。這些工具可以變更模擬的裝置類型。
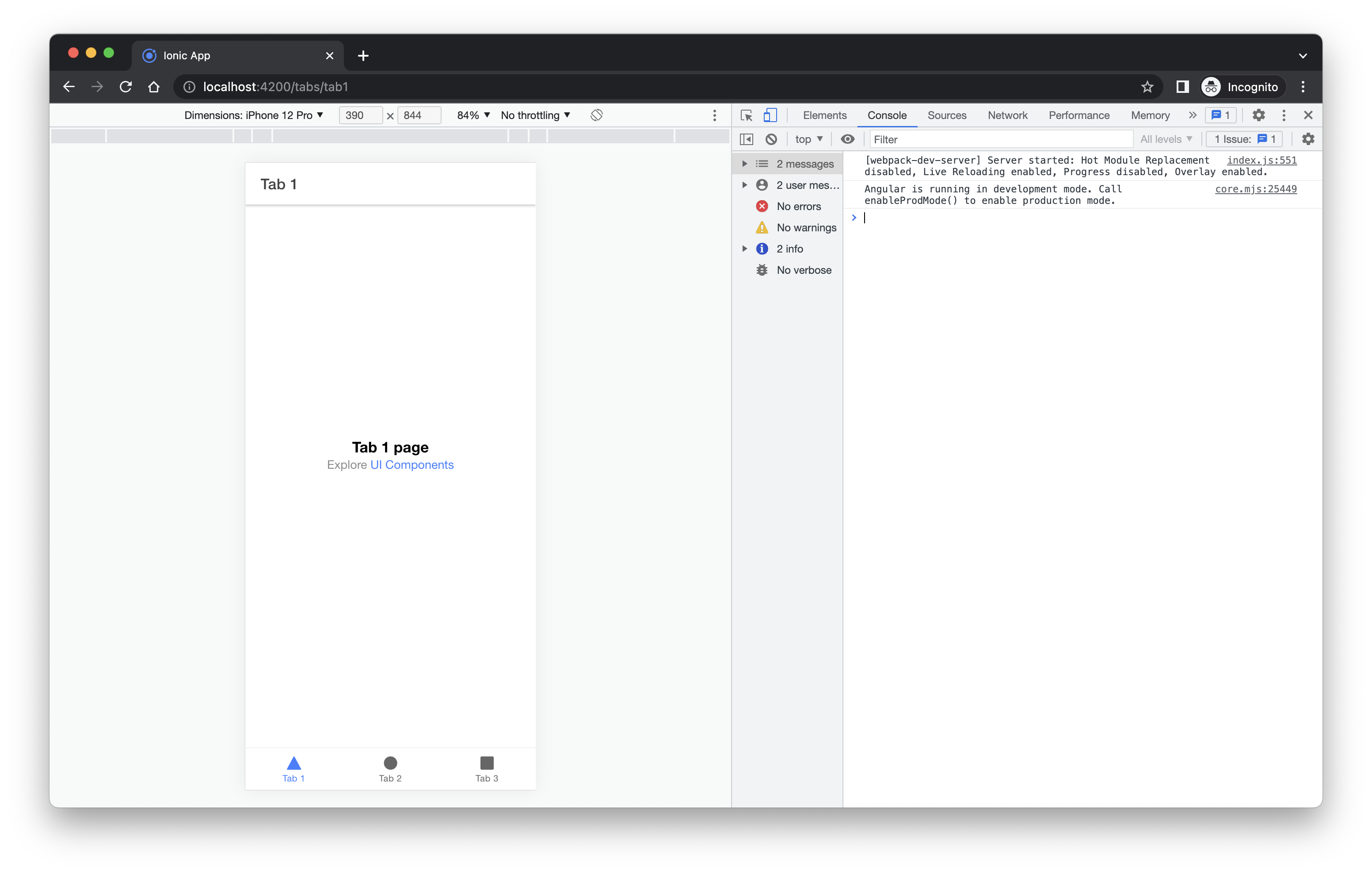
Chrome
在本地或遠端位址開啟您的應用程式,以便提供應用程式。例如,http://localhost:4200。然後,按 Windows/Linux 上的 Ctrl+Shift+I 或 Mac 上的 Cmd+Opt+I,開啟 Chrome 開發人員工具。

從這裡,您可以從下拉式選單中選取不同的裝置類型、變更裝置的方向,以及限制網路速度。
如需其他功能和資訊,請造訪:https://developer.chrome.com/docs/devtools/device-mode/。
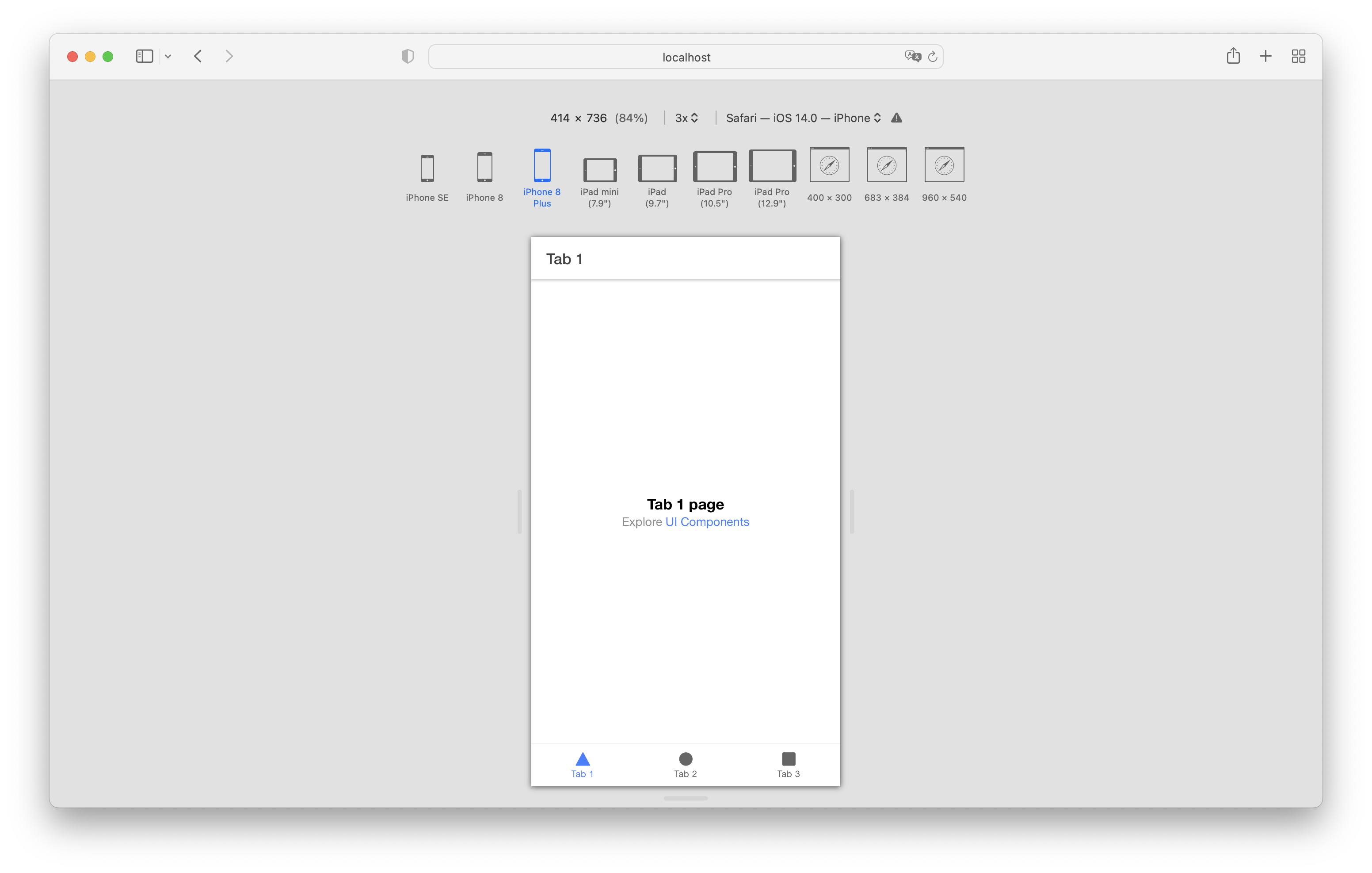
Safari
先決條件:必須在 Safari 進階選項中啟用「在選單列中顯示開發選單」選項。
在本地或遠端位址開啟您的應用程式,以便提供應用程式。例如,http://localhost:4200。在 Safari 中選取「開發」選單,然後選取「進入響應式設計模式」。或者,您可以使用鍵盤快速鍵 Cmd+Opt+R。

從這裡,您可以選取要模擬的不同裝置類型,也可以變更裝置的方向。
如需其他功能和資訊,請造訪:https://developer.apple.com/safari/tools/。
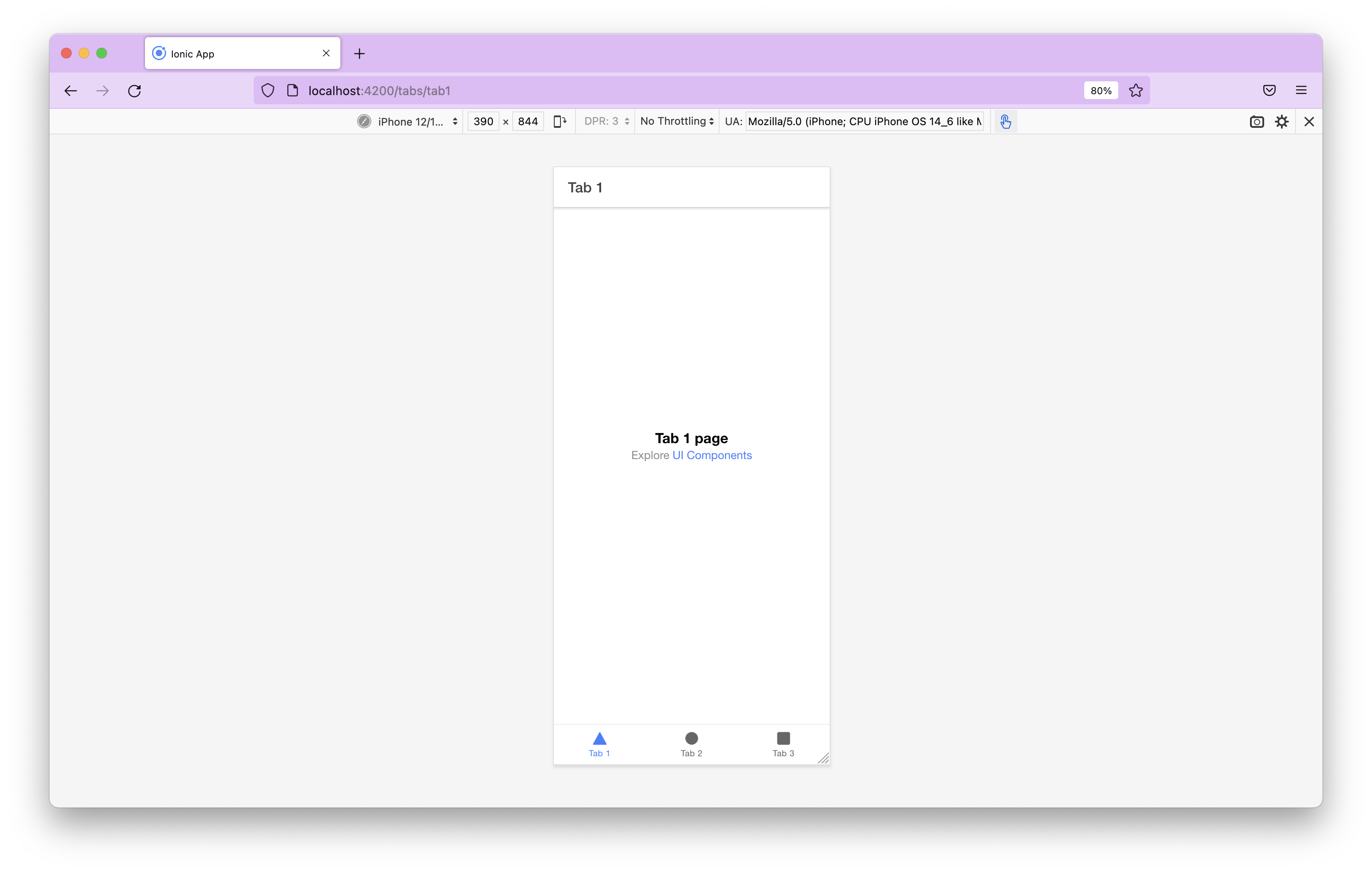
Firefox
在本地或遠端位址開啟您的應用程式,以便提供應用程式。例如,http://localhost:4200。然後,按 Windows/Linux 上的 Ctrl+Shift+M 或 Mac 上的 Cmd+Opt+M,開啟 Firefox 開發人員工具。

從這裡,您可以從下拉式選單中選取不同的裝置類型、變更裝置的方向,以及限制網路速度。
如需其他功能和資訊,請造訪:https://firefox-source-docs.mozilla.org/devtools-user/responsive_design_mode/。