Web View
Web View 在原生裝置上為 Web 應用程式提供動力。
對於與 Capacitor 整合的應用程式,會自動提供 Web View。
對於 Cordova,Ionic 維護一個 Web View 外掛程式。使用 Ionic CLI 時,預設會提供此外掛程式。
什麼是 Web View?
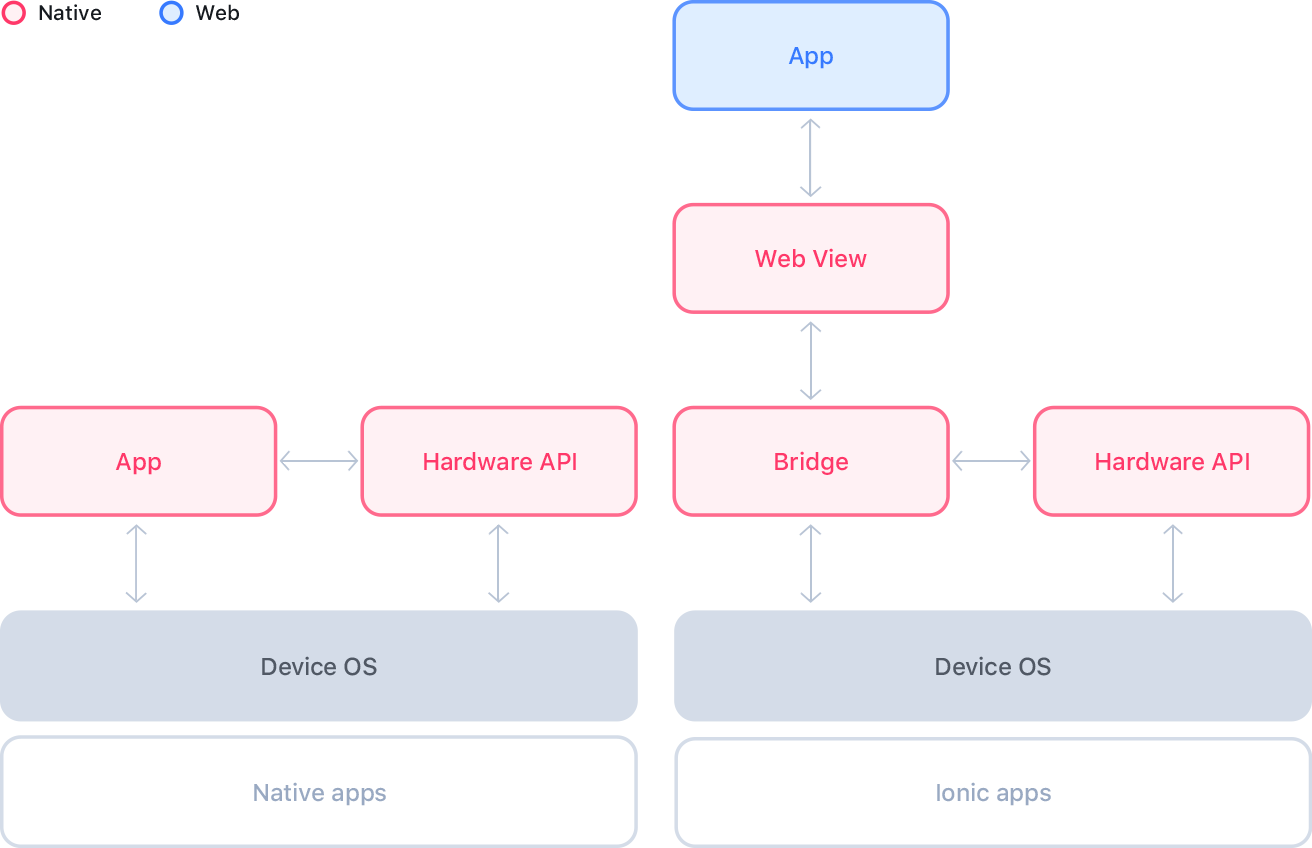
Ionic 應用程式使用 Web 技術建置,並使用 Web View 進行渲染,Web View 是一種全螢幕、功能強大的 Web 瀏覽器。
現代 Web View 提供許多內建的 HTML5 API,用於相機、感測器、GPS、喇叭和藍牙等硬體功能,但有時可能也需要存取平台特定的硬體 API。在 Ionic 應用程式中,可以透過橋接層存取硬體 API,通常是透過使用公開 JavaScript API 的原生外掛程式來實現。

Ionic Web View 外掛程式專為現代 JavaScript 應用程式而設計。對於 iOS 和 Android,應用程式檔案始終使用 http:// 通訊協定託管,並使用在本機裝置上執行的最佳化 HTTP 伺服器。
CORS
Web View 強制執行 CORS,因此外部服務必須正確處理跨域請求。如需瞭解如何在 Ionic 應用程式中處理 CORS,請參閱 CORS 常見問題。
檔案通訊協定
Capacitor 和 Cordova 應用程式託管在本機 HTTP 伺服器上,並使用 http:// 通訊協定提供。但是,某些外掛程式會嘗試透過 file:// 通訊協定存取裝置檔案。為了避免 http:// 和 file:// 之間的困難,必須重寫裝置檔案的路徑,才能使用本機 HTTP 伺服器。例如,file:///path/to/device/file 必須在應用程式中呈現之前重寫為 http://<host>:<port>/<prefix>/path/to/device/file。
對於 Capacitor 應用程式,請如下轉換檔案 URI
import { Capacitor } from '@capacitor/core';
Capacitor.convertFileSrc(filePath);
對於 Cordova 應用程式,Ionic Web View 外掛程式提供了一個實用函式,用於轉換檔案 URI:window.Ionic.WebView.convertFileSrc()。還有一個對應的 Ionic Native 外掛程式:@awesome-cordova-plugins/ionic-webview。
實作
- iOS:WKWebView
- Android:Android 的 WebView